MailPoet 3のインストール方法
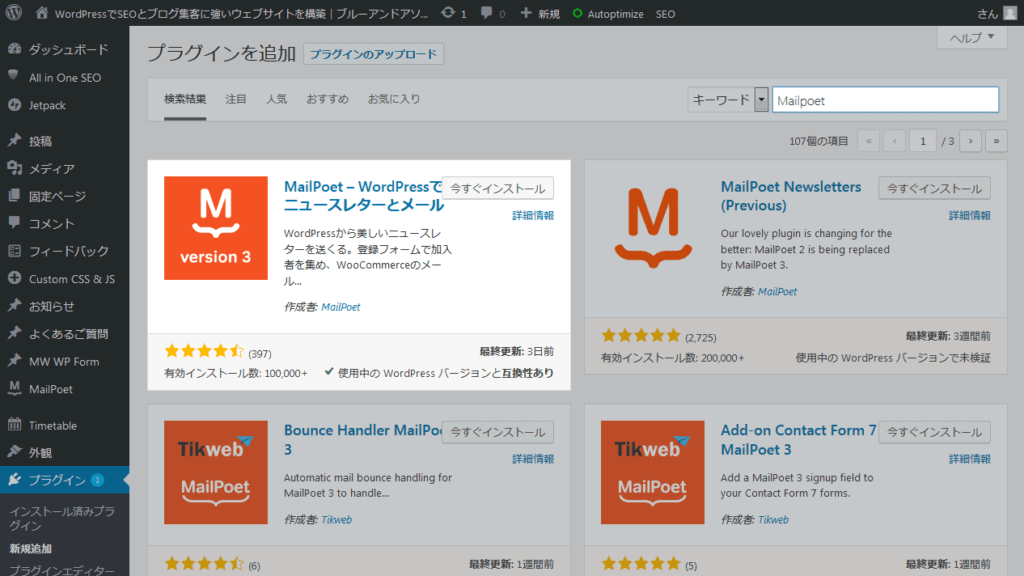
公式のプラグイン配布サイトはこちらになります。 https://ja.wordpress.org/plugins/mailpoet プラグイン新規追加ページの右上の検索窓に「MailPoet」と入力すると、候補がいくつか表示されますが、左上に表示される「MailPoet – WordPressでニュースレターとメール」というタイトルでロゴにver3の文字が入っているのが最新版となります。 「MailPoet 3 (new)」と呼ばれることもあるようですが、こちらをインストールして有効化してください。


MailPoet 3の機能説明
設定を進めていく前に基本的な理解を深めるために、このプラグインで配信できるメールの種類や各操作メニュー項目などについて簡単な説明をしたいと思います。配信できるメールの種類と送信タイミングの設定
MailPoetでは以下の4種類のメールを配信することが可能です。- メールマガジン(MailPoet上の表記はニュースレター) 選択した購読者リストに対して予定したスケジュールで一斉メール配信が可能です。
- ステップメール(MailPoet上の表記はようこそメールw) フォームに登録した新規ユーザーに対して予め作成した一連のシナリオメールを自動的に送信します。
- 最新の投稿通知 ブログ投稿記事の更新情報を自動配信します。
- WooCommerce(有料版のみ) ECサイト運営者向けの機能ですが、EC用のWooCommerceプラグインと連動して商品やイベントなどの情報を自動配信します。
各メニュー項目の説明
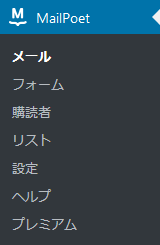
設定を行う前に管理画面上に表示されるMailPoetの各メニュー項目について簡単に説明をします。
- メール:メルマガやステップメールを作成・配信スケジュールを管理するページ
- フォーム:サイトに設置する登録フォームを作成・編集するページ
- 購読者:登録した購読者を管理するページ
- リスト:配信用のリスト(グループ)を作成・管理するページ
- 設定:基本設定をはじめとする各種設定を管理するページ
- ヘルプ:チュートリアル(英語)やシステム・ステータスを確認するページ
- プレミアム:有料のプレミアムプランについての案内ページ
設定作業を行う順番
インストール後の初期状態から実際にメルマガを配信できるようになるまでに必要な設定作業のステップを以下にまとめてみました。 (必ずしもこの順番である必要はありません) 次章では実際の設定作業について順を追って説明をしていきたいと思います。 それなりの長文になるため、手順のまとめ(箇条書き)を読みたい人は【Step7】基本設定まとめまで飛んでいただければと思います。MailPoet 3の基本設定
MaipPoetの設定方法を6つのステップに分けて詳しく説明をしていきます。【Step1】リストの作成
まず最初にメールを送るための配信用リストを作成する必要があるので、管理画面左メニューから「リスト」をクリックして、リスト設定画面を開きます。 初期画面では「私の最初のリスト」という状態のリストが用意されているかと思います。 ちなみに下記の図では他にも「WordPressユーザー」と「WooCommerceのお客様」のリストが存在しますが、それぞれの登録ユーザーのリストになります。



【Step2】フォームの作成
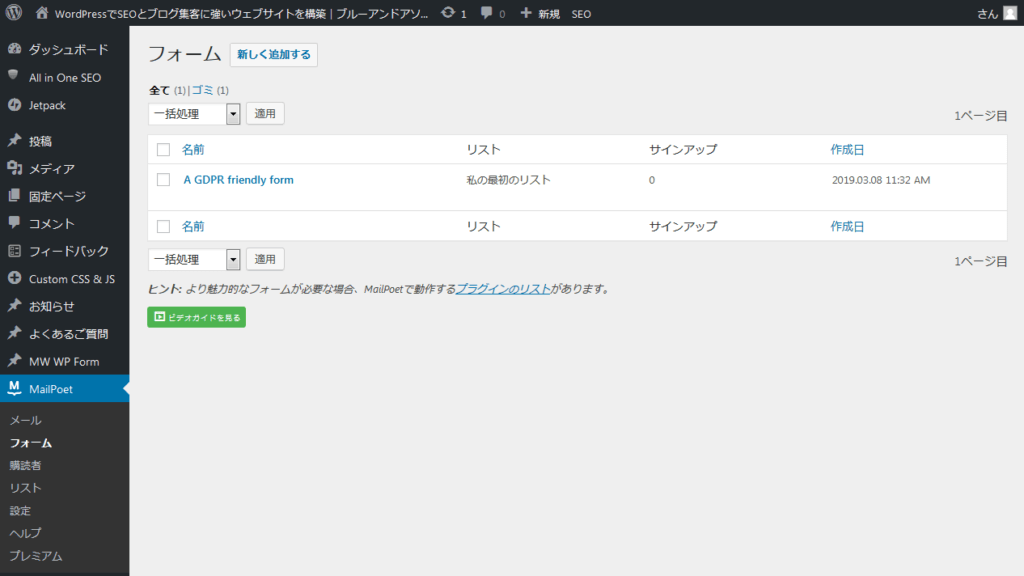
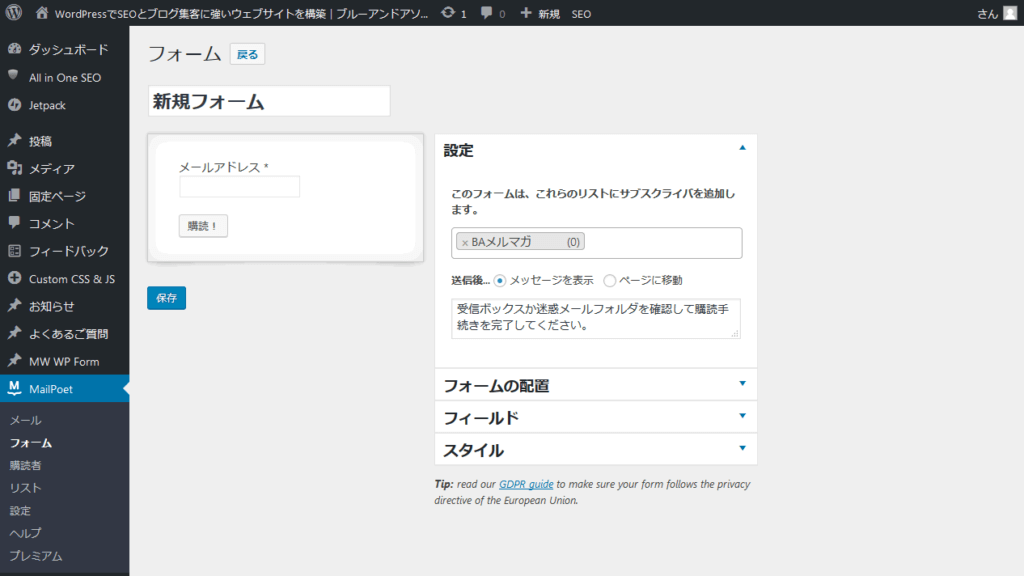
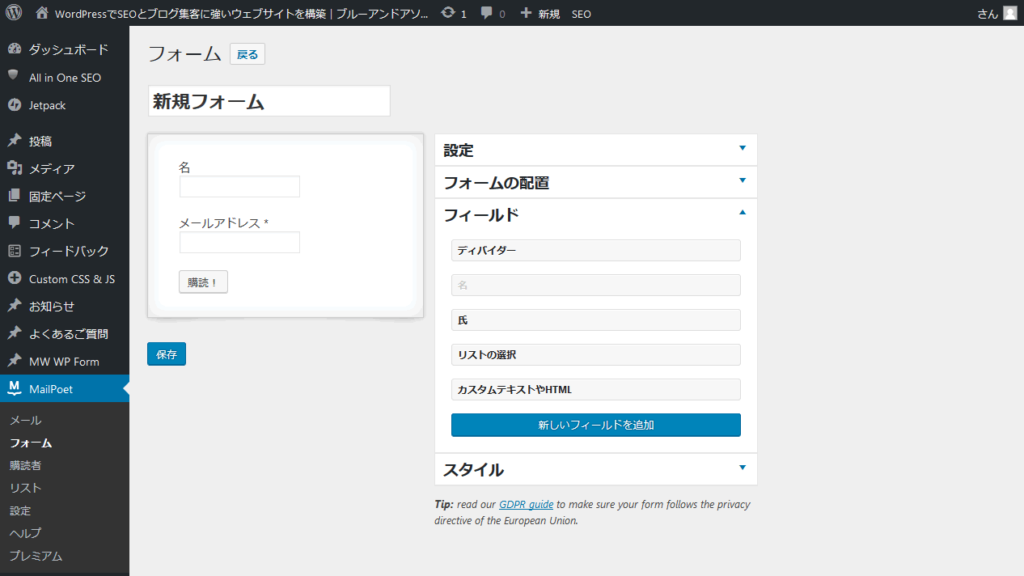
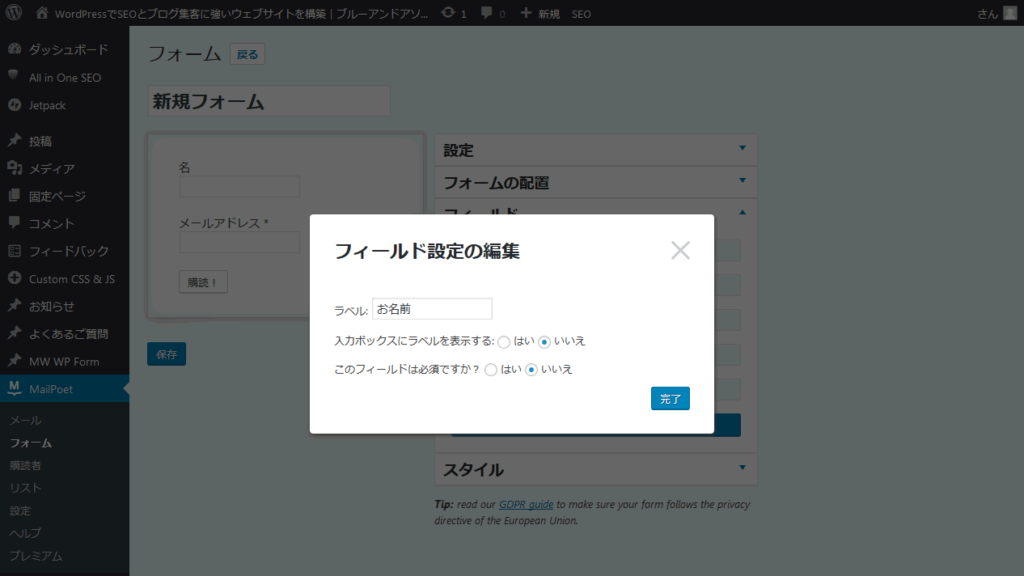
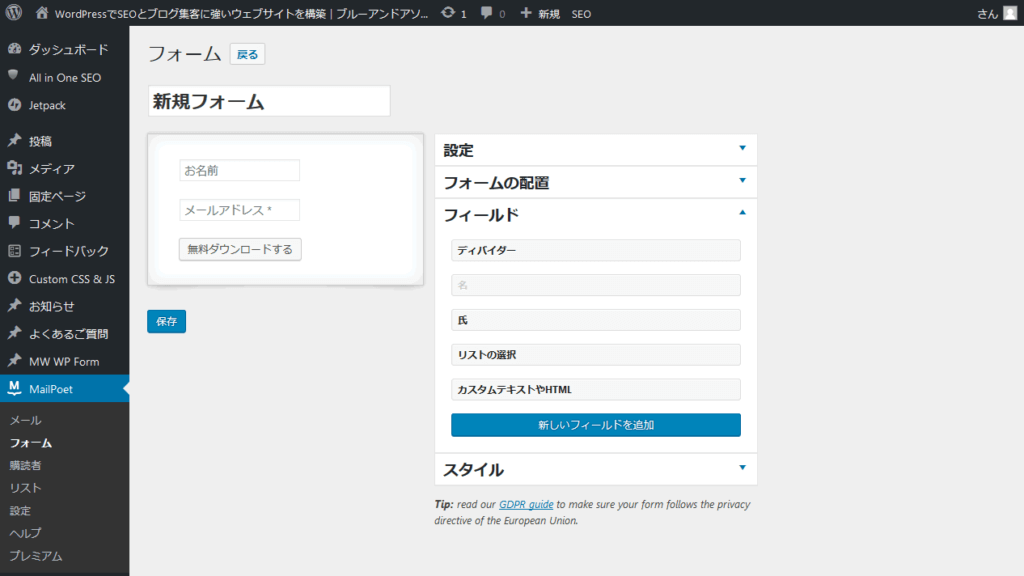
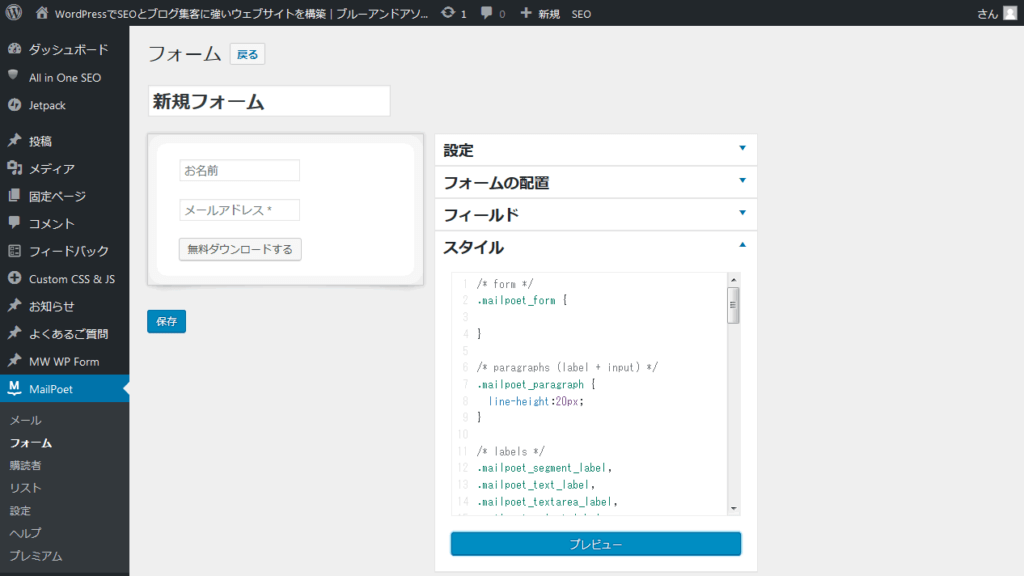
次はウェブサイトに設置する登録用フォームの設定を行います。 管理画面左メニューから「フォーム」をクリックして、フォーム設定画面を開きます。 フォームを調整するにあたりひとつ注意点があります。 プラグインの「Smart Custom Fields」を導入して有効にしている場合は競合が発生して、フォームカスタム画面でフォームパーツが正常に表示されない現象を確認しています。 フォーム調整用のカスタムフィールドとの間で競合が発生してエラーが出るようなので、フォーム調整時は一時的にSmart Custom Fieldsを停止しておき、調整完了後に有効に戻せば問題なく動作します。(筆者の環境だけかもしれませんが、、、少し嵌ったので記しておきます)







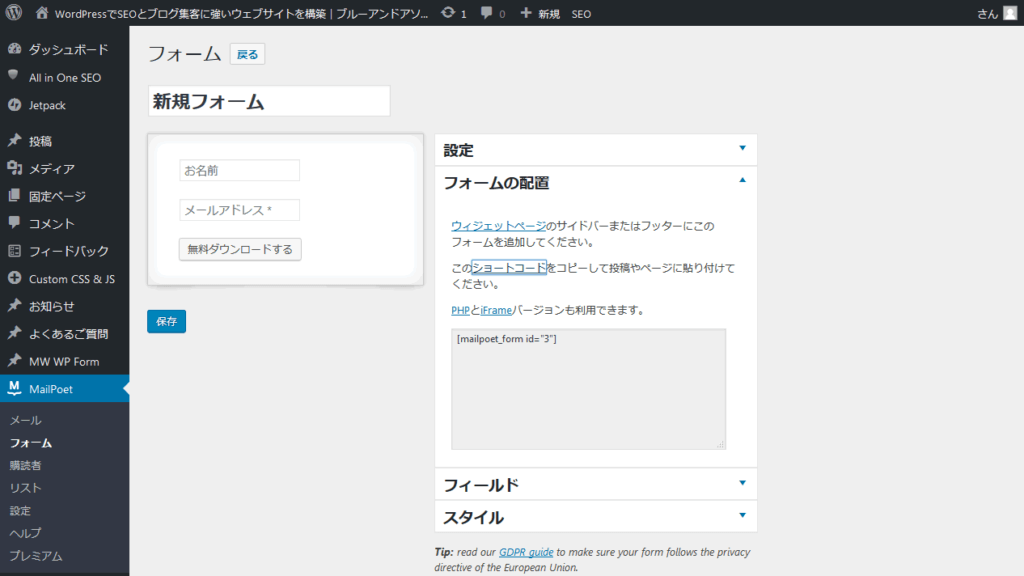
【Step3】ウェブサイトへのフォームの設置
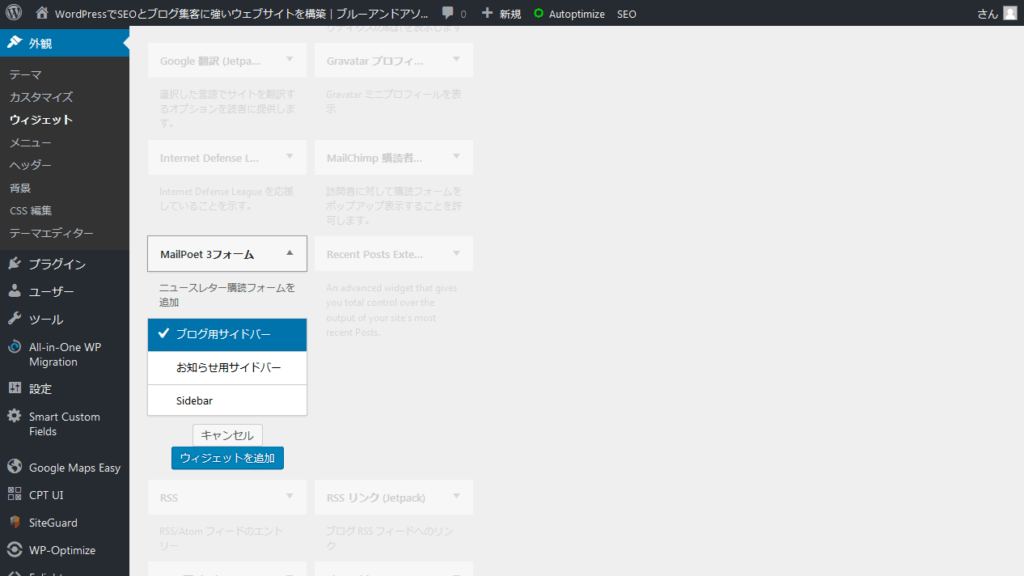
先ほど作成したフォームを実際のウェブサイトに設置する作業になります。 ウィジェットから設置する場合 ブログなどの任意の設置したいサイドバーにウィジェットとして設置する場合は、管理画面の外観>ウィジェットから「MailPoet 3フォーム」を選択して任意のサイドバーに設置することが可能です。

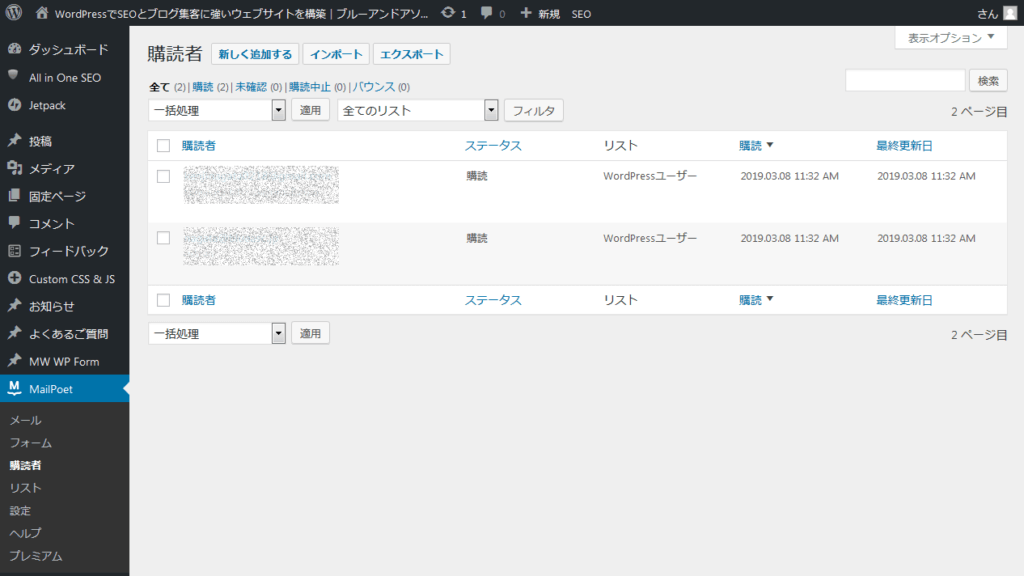
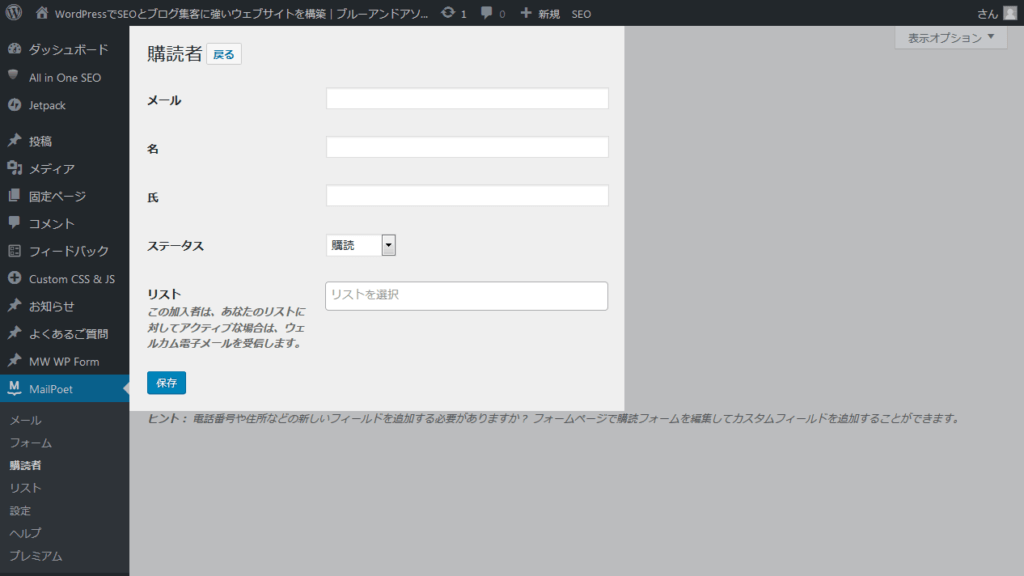
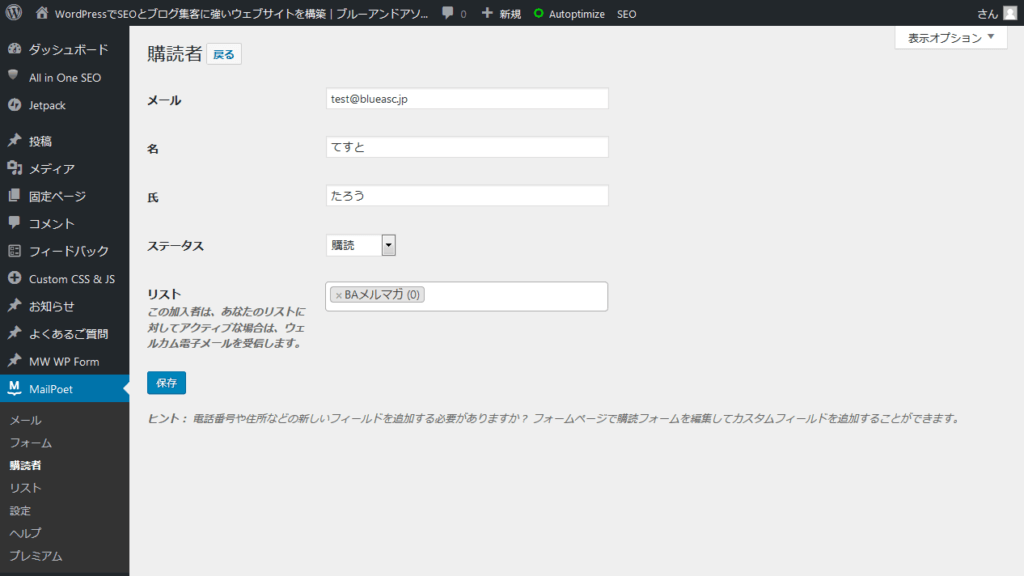
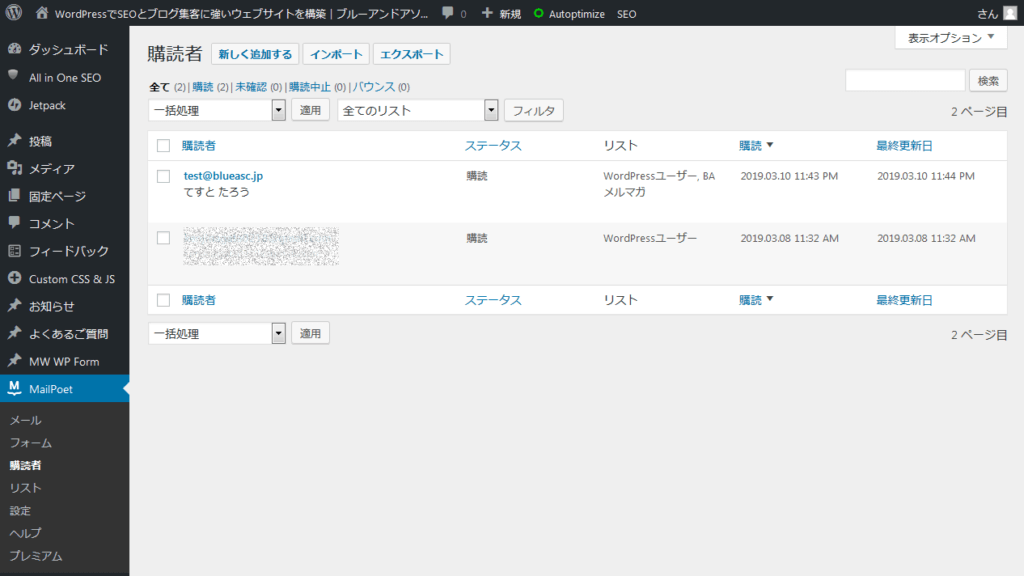
【Step4】購読者の登録
購読者(メルマガ登録者)を管理するページになります。 フォームからの登録がない初期状態の場合、ここにはWordPressユーザーのみが表示された状態になります。





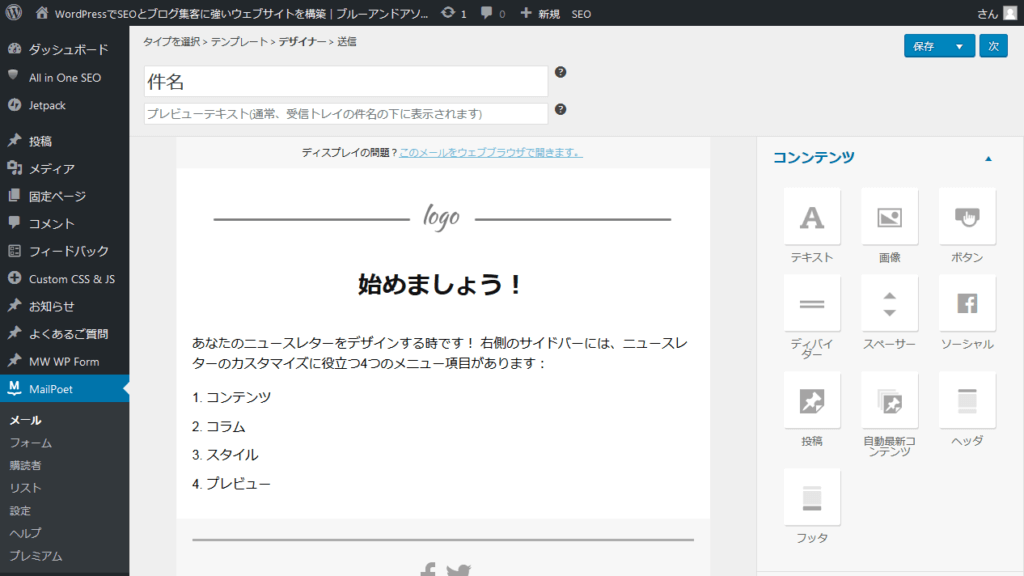
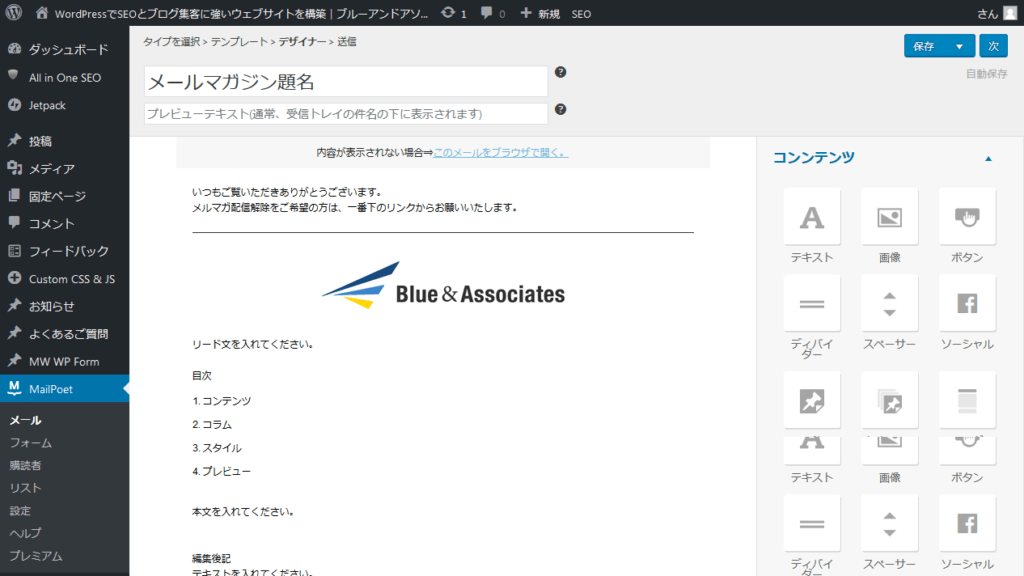
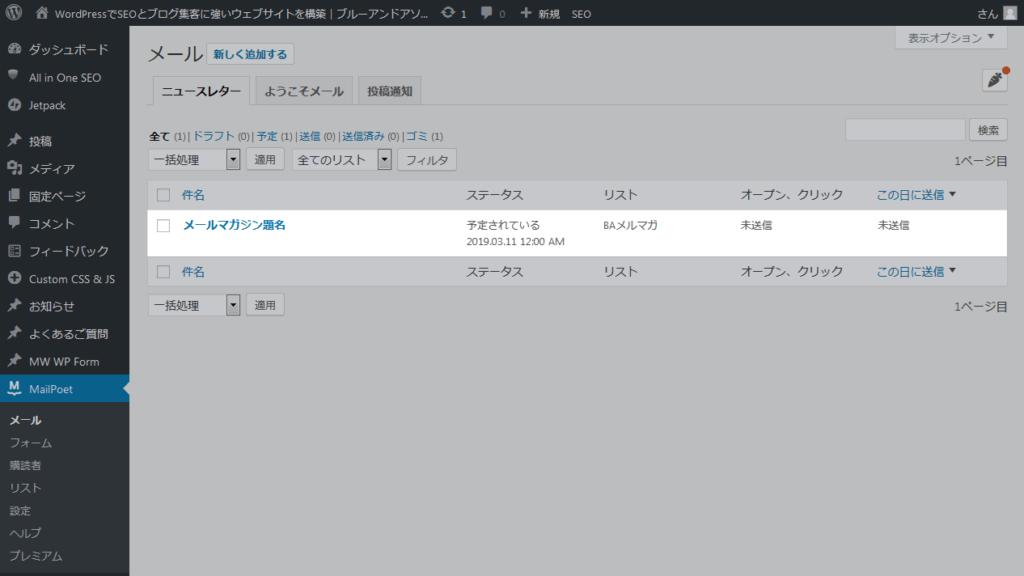
【Step5】メールの作成
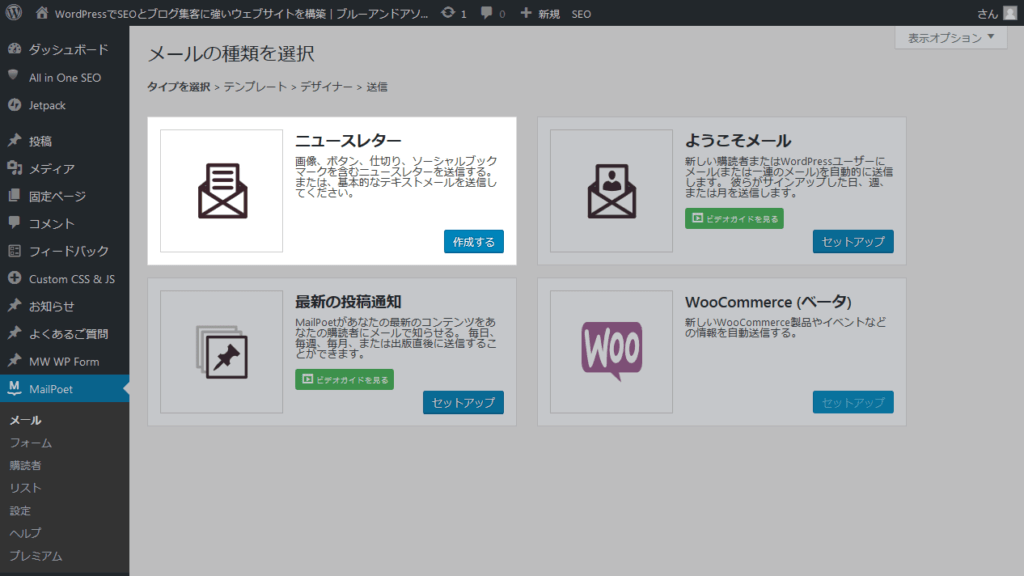
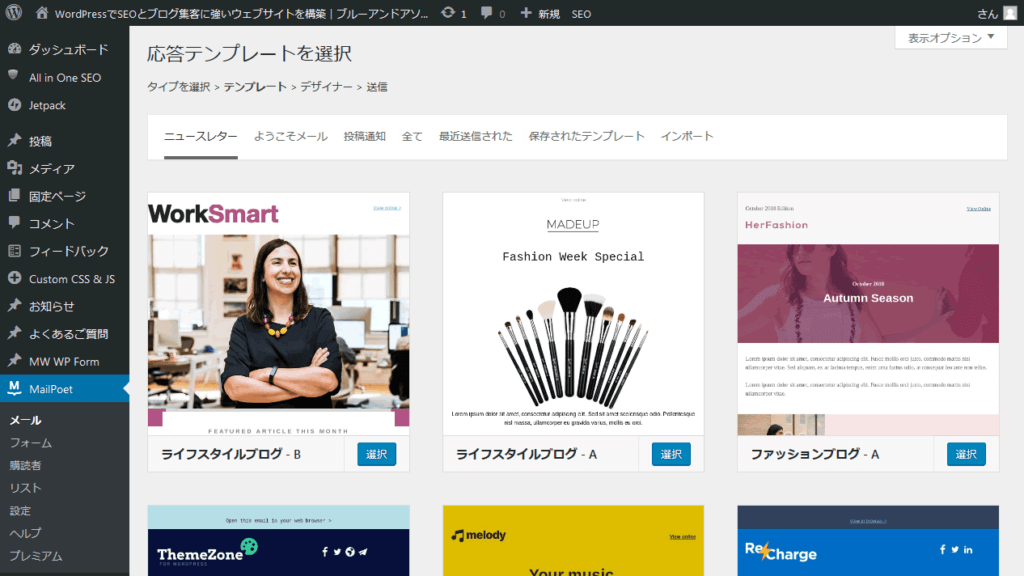
ここまではメール配信に関する設定が続きましたが、ここからはいよいよ肝心のメール作成を行っていきます。 MailPoetでは通常テキストメールは存在せず、全てHTMLメールとなります。 管理画面左メニューから「メール」をクリックすると、初期状態では以下のようなメールの種類を選択する画面になります。 一覧に既に作成したメールが存在する場合は上部のメール見出し横の「新しく追加する」をクリックするとこの画面になります。 今回はメールマガジンの設定なので「ニュースレター」を選択します。 ちなみに「ようこそメール」となっているのがステップメールです(笑)






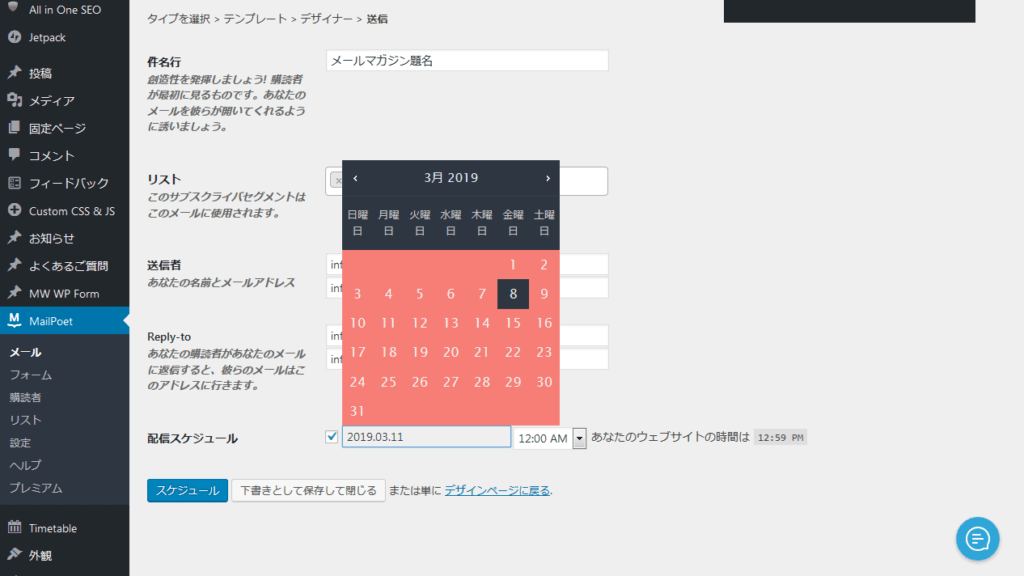
【Step6】設定項目の調整
設定項目としてはいよいよ最後のステップになります。 ここでは本プラグインの基本設定や送受信に関する各種設定を行います。基本設定
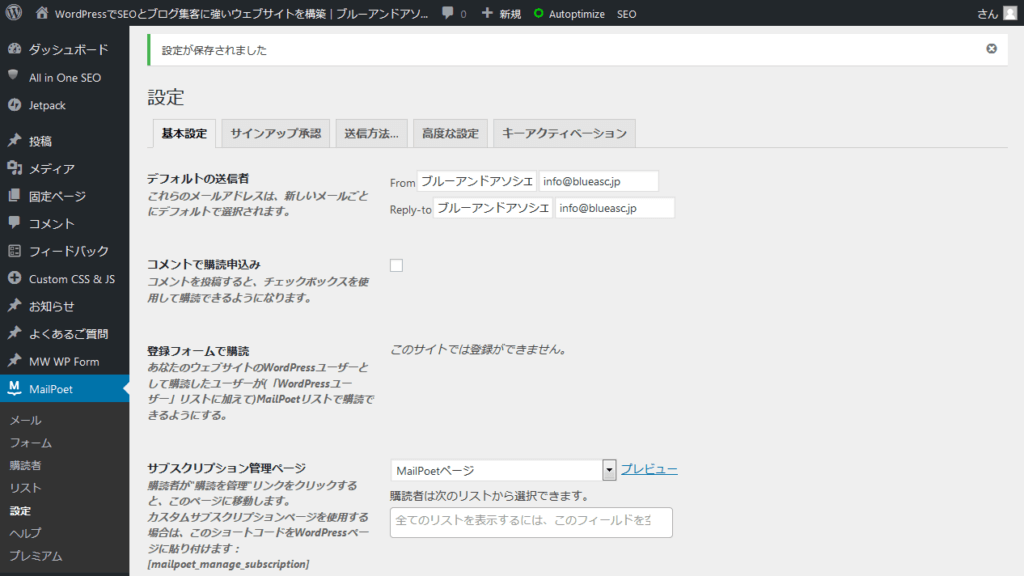
まずは基本設定のタブを調整していきます。 キャプチャ画面は途中で見切れていますが、、、比較的重要な項目が並んでいるので全項目をピックアップして簡単に説明をしたいと思います。
コメントで購読申込み チェックを入れるとブログ投稿のコメント欄にチェックボックスが表示され、チェックを入れてコメントを投稿した際に購読者リストに自動追加する機能です。 その他、Contact Form 7のフォームに同様のチェックボックスを付けたい場合は「Add-on Contact Form 7 – MailPoet 3」というプラグインがありますので、 Contact Form 7ユーザーの場合は用途に応じて使ってみてもよいかもしれません。
登録フォームで購読 今回は必要ないので飛ばします。
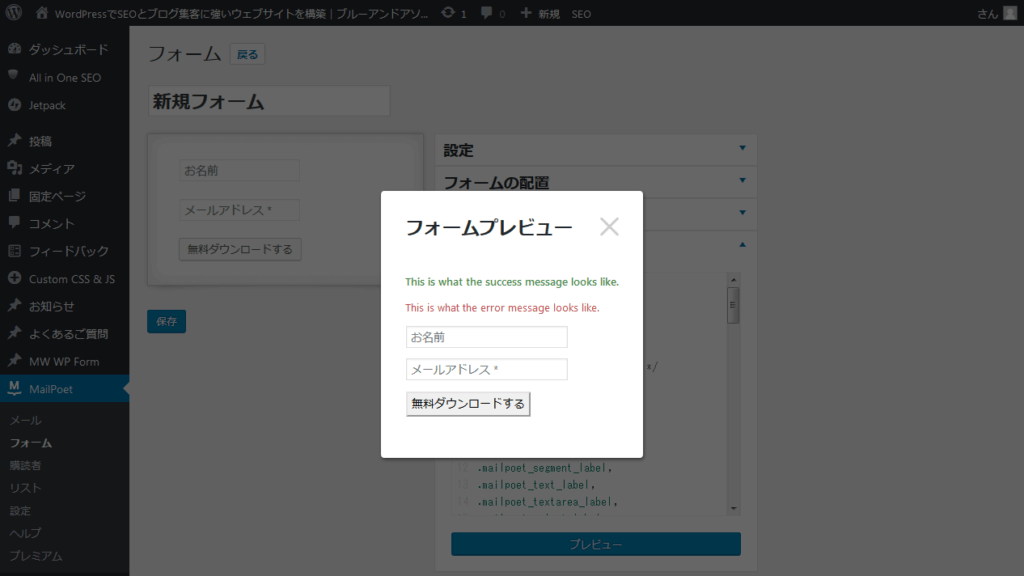
サブスクリプション管理ページ メールの文末などに挿入する「配信設定を変更する場合は・・・」のリンク先で、 購読者が配信設定を管理する際に表示するページです。 デフォルトではブログテンプレートが割り当てられますが、「プレビュー」ボタンで見栄えを確認して、調整が必要な場合は別途調整を行います。 任意の固定ページを割り当てることも可能ですが、その場合は別途固定ページを用意する必要があります。 固定ページを利用する場合は [ mailpoet_manage_subscription ] のショートコードを設置します。
購読中止ページ メールの文末などに挿入する「配信停止」のリンク先で、 購読者が配信を停止する際に表示するページです。 配信停止リンクをクリックするとその時点で配信停止処理が行われ、こちらで設定したページに飛びます。 任意の固定ページを割り当てる場合は同様に別途固定ページを用意する必要があります。 ショートコードについては例文では [ mailpoet_manage text=”Manage your subscription” ] とありますが、 text=”Manage your subscription” の部分は任意の日本語に置き換えてください。
Stats notifications 配信状況の統計データを送信するかどうかの設定します。 「いいえ」を選択すると統計データのメールは送信されません。 無料版では配信メール全体の開封率・本文内のリンククリック率・最もクリックされたリンクの3点だけがトータルデータとして見ることができます。 有料版だと個別ユーザー毎の状況を把握できたり、より精度の高い統計情報が提供されるようです。
New subscriber notifications 新規購読者の登録があった際のメール通知先アドレスを設定します。
アーカイブページのショートコード 固定ページに [ mailpoet_archive ] を設置することで過去のメルマガ一覧といったバックナンバーを表示させることができます。 メルマガ配信数が増えてくると、過去の一覧が見れるアーカイブがあると便利なケースがありますが、そういった際に使用するショートコードになります。
購読者の合計を表示するためのショートコード 固定ページに [ mailpoet_subscribers_count ] を設置することで購読者数の合計を表示させることができます。 あまり使い道は思いつきませんが、現在○○名登録中!みたいな時に使うイメージでしょうか。
GDPRに準拠する EU一般データ保護規則(GDPR)に準拠しましょう、という説明書きです。 該当するケースは少ないかもしれませんが、EU域内に属する個人データを収集する際はしっかり対応しておきましょう。 一通り入力を終えたら「設定を保存する」をクリックして次へ進みます。
サインアップ承認
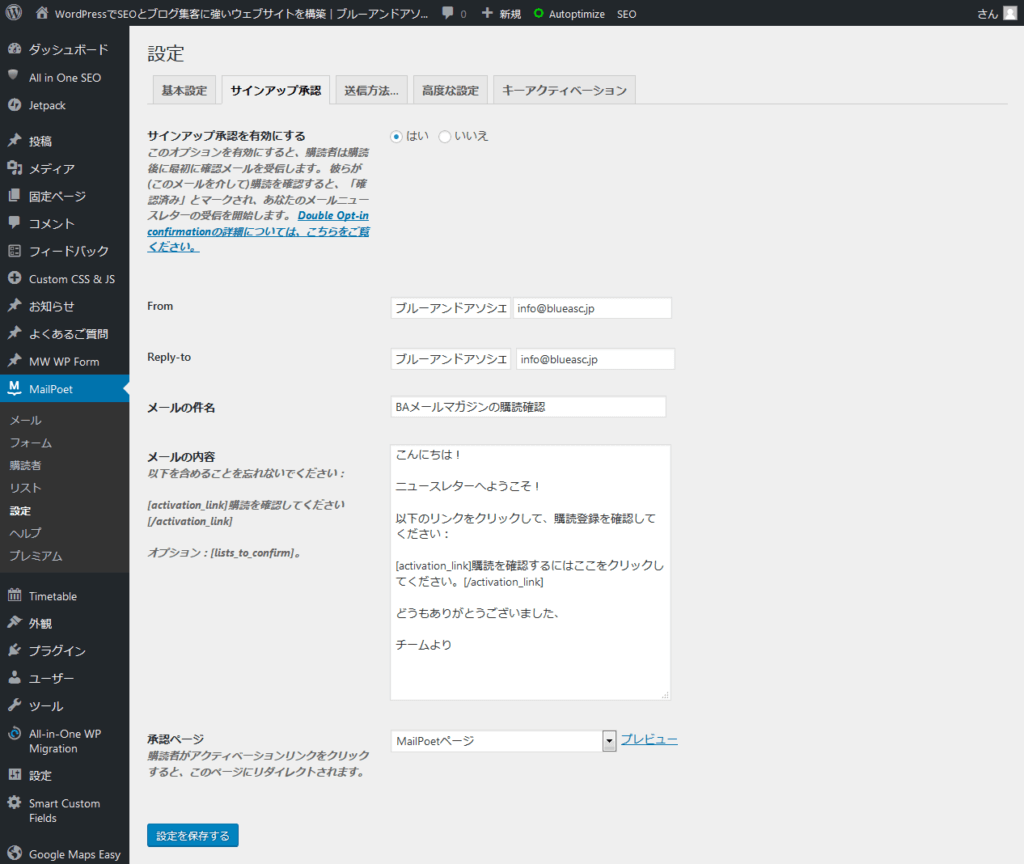
続いてサインアップ承認のタブを調整していきます。 ここではユーザーが初めてフォームに登録した際に自動応答する各種設定を行います。
メールの件名 上記の購読確認の承認メールのタイトルになります。
メールの内容 同メール本文になります。 本文内には必ず [ activation_link ] 購読を確認するにはここをクリックしてください。 [ /activation_link ] で囲われた購読承認リンクを含めるようにしてください。
承認ページ 同メール本文内の承認用リンクをクリックした際の遷移先ページになります。 クリックしてページ遷移することで承認が完了します。 任意の固定ページを割り当てる場合は別途固定ページを用意する必要があります。 ちなみに承認ページは承認後に表示させる文言表示のみで特定のショートコードは必要ありません。 入力を終えたら「設定を保存する」を忘れずにクリックして次へ進みます
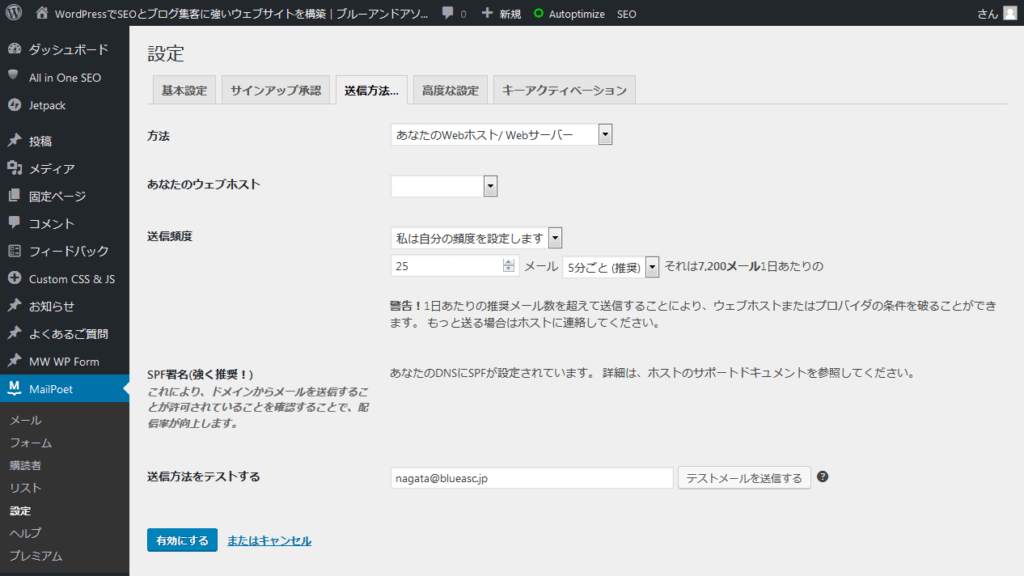
送信方法
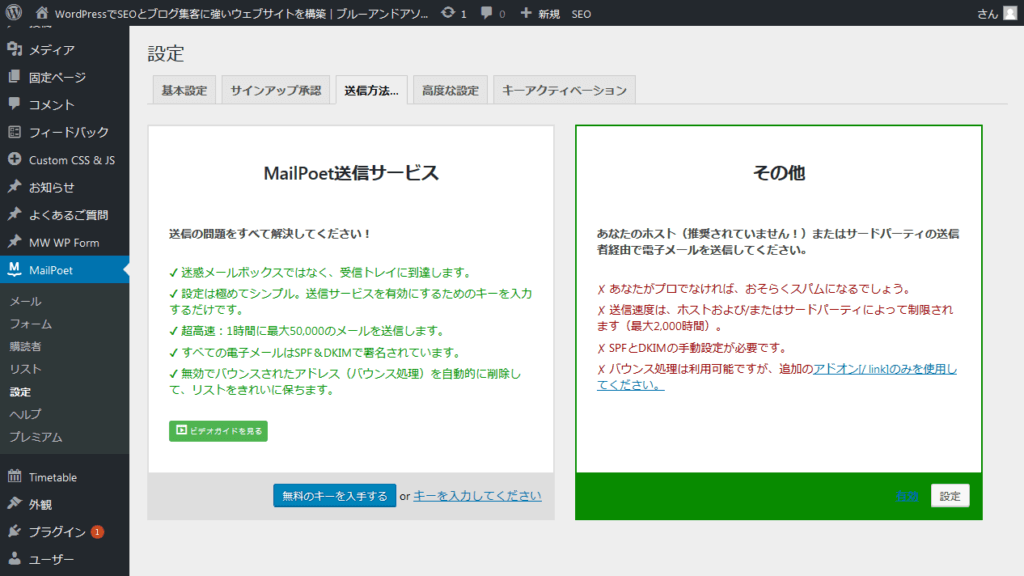
続いてメール送信のタブを調整していきます。 いくつかの選択肢があるのですが、取り急ぎ動作させることを目的としていますので一番シンプルな方法で設定をしたいと思います。 左側の「MailPoet送信サービス」が推されており、下部には「無料のキーを入手する」とありますが、実際は有料プランに登録しないと送信サービスは利用できないようです。。。

あなたのウェブホスト 空欄もしくはデフォルト選択状態。
SPF署名(強く推奨!) 送信メールにドメイン認証がなされているどうかの確認で、もしこの認証がなされていない場合はフィッシング詐欺やスパムメール扱いされる可能性が高くなりますので要注意です。 「あなたのDNSにSPFが設定されています」と表示されていれば問題ありません。一般的な事業者のサービスを利用している場合は基本的にここはパスしているはずです。
送信方法をテストする 正常にメール配信できるかどうかのテスト送信を行います。 ご自身のアドレスを入れて「テストメールを送信する」をクリックしてテストメールを飛ばしてください。 テストメールはすぐに受信フォルダに届きますので、無事届いていたら送信成功です。 受信設定によっては迷惑メールに振り分けられている可能性もありますので、受信確認ができない場合は迷惑メールフォルダを確認するか、別アドレスへテスト送信してみてください。 テスト送信を終えたら「有効にする」をクリックして次へ進みます。
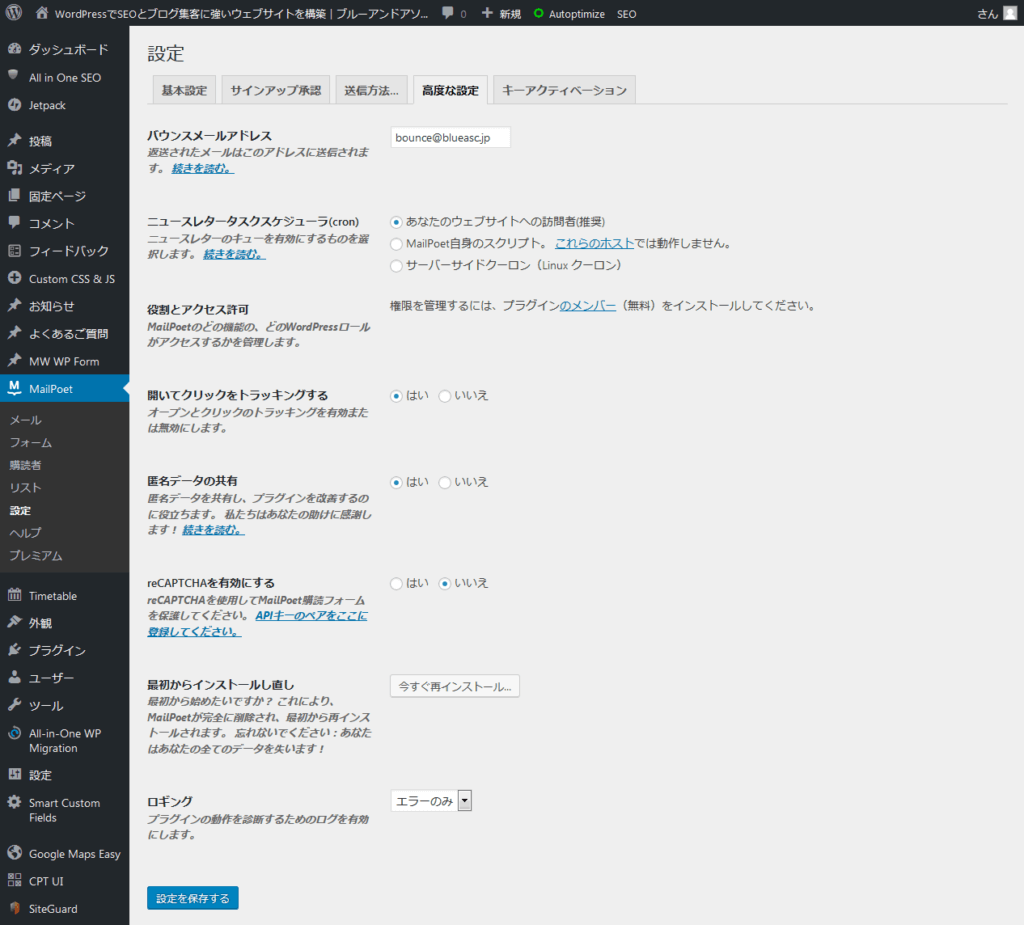
高度な設定
続いて高度な設定のタブを調整していきます。 ここまでの一連の基本設定の流れの中で、このページが実質最後の調整項目となります。 取り急ぎは必要ない項目も多いのですが、一応全項目ピックアップして簡単に説明してきます。
ニュースレタータスクスケジューラ(cron) ここはデフォルトの「あなたのウェブサイトへの訪問者(推奨) 」のママとします。
役割とアクセス許可 ここも設定は不要です。
開いてクリックをトラッキングする 配信したメールが開封されたかどうか、リンクがクリックされたかどうか、を計測する設定項目なので、当然「はい」にします。
匿名データの共有 プラグイン側に匿名データとして情報を共有するかどうかの設定になります。 任意でどちらでもよいですが、筆者は一応「はい」にしておきました。
reCAPTCHAを有効にする フォームにreCAPTCHAを導入するかどうかの選択項目になります。 「私はロボットではありません」というチェックボックスにチェックを入れて認証する例のアレです。 ボットによる不正登録のスパム対策には効果抜群ですが、ユーザー登録のコンバージョンを下げる恐れもあるので、導入するかどうかは任意でよいかと。 ただメルマガ登録フォームではあまりreCAPTCHAを導入しているのは確かに見かけませんね。 reCAPTCHAを使用するにはキーの登録が必要ですが、サクッと数分で設定可能です。 https://www.google.com/recaptcha/admin
最初からインストールし直し あまり利用する機会はない機能ですが、間違ってクリックしないように注意しましょう。
ロギング プラグインの動作を診断するためにログを記録するかどうかの設定項目です。 「全て」「エラーのみ」「何も無し」の3つの選択肢から設定できます。 普通に使用する分にはお世話になることがない機能かもしれませんね。 調整を終えたら「設定を保存する」をクリックしてください。
キーアクティベーション
今回は無料プランでの導入なので必要ありませんが、有料プラン契約時の認証キーを入力する箇所になります。 以上で基本設定は完了です!【Step7】基本設定まとめ
ここまで説明した設定作業を箇条書きで簡単にまとめました。 おさらいの意味も含めてご参考までに。- リスト:メールを送るための配信用リストを作成 配信用リストを作成する作業はリスト名と説明文(ともに管理用)を作成するだけなので、1リスト30秒もあれば作成可能です。
- フォーム:サイトに設置する登録用フォームを作成 基本的にメルマガ登録用のフォームパーツは名前とメールアドレス、登録ボタンの3点で構成されるケースが多いので、それほど時間がかかる作業ではないですが、デザインにこだわる場合は別途CSSの調整が必要になってきます。(フォームエディター上のプレビューと実際にサイトに設置した際にプレビューは異なるケースが多いので実際のフォーム設置時の見栄えはテスト環境で確認の上、CSSを調整しましょう)
- フォームをサイトに設置(ウィジェットorショートコード) ウィジェットを利用してサイドバーに設置するか、ショートコードで任意の固定ページに設置するかで作業工数は変わってきますが、手順自体は複雑ではありません。見栄えを整えるには別途CSSの調整が必要になります。
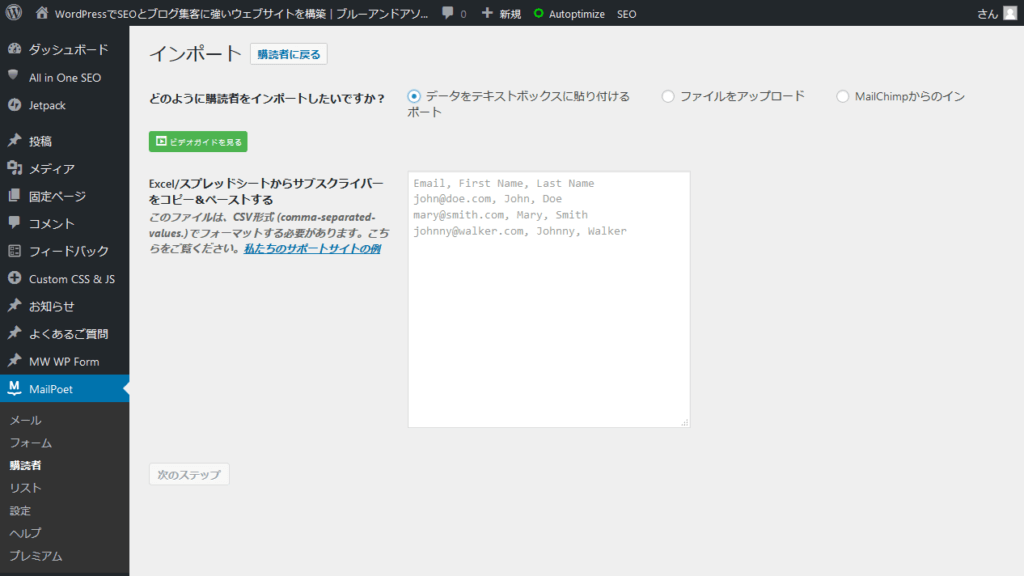
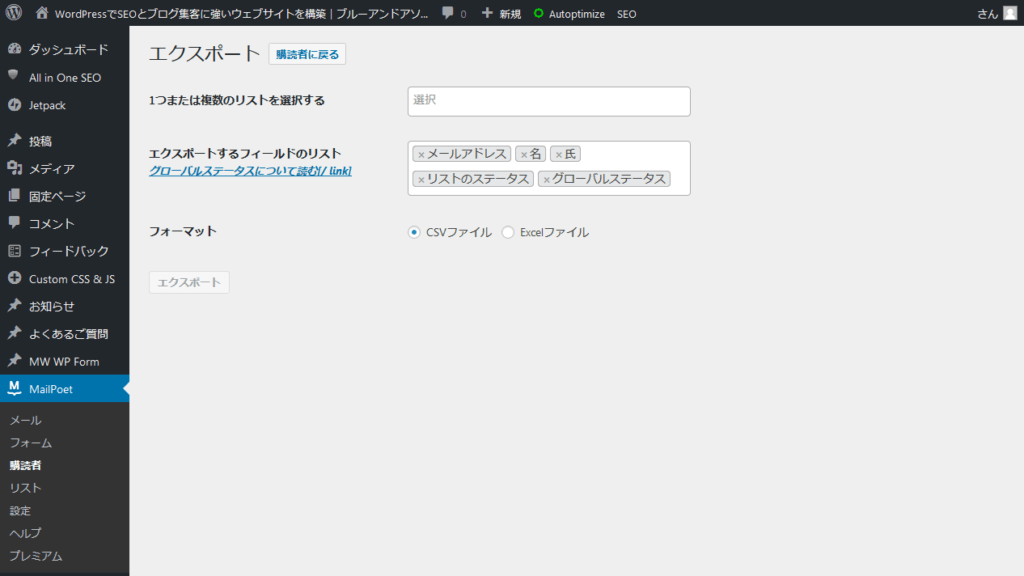
- 購読者:メール配信対象となる購読者を登録(手動orインポート) 新しくフォームを設定してメルマガを運用する場合は登録作業は不要ですが、既存のリストをお持ちの方はテキストでの入力、もしくはCSV形式で一括インポートすることが可能です。
- メール:配信用のHTMLメールを作成および送信設定 メール作成のUIはシンプルかつ直感的なためブログ記事を書くような感覚で問題なく作成できるかと思います。むしろ重要なのはキャッチコピーや文章の構成ですね。
- 設定:設定メニュー内の各種設定を行う 項目が多く少し複雑に感じるかもしれませんが、日本語の説明書きが添えられていますので特に迷うことはないと思います。(日本語の翻訳はやはり微妙w)
フォーム周りの最終調整
ここまででMailPoetプラグインの設定は一通り完了しまたが、サイドバーにウィジェットとして設置するにしても、独自にカスタムした固定ページに設置するにしても、CSSである程度見栄えを調整する必要があります。 美しいデザインやレイアウトを提供することは魅力的なキャッチコピーと同様にユーザーに訴求する重要な構成要素でもあります。 具体的には全体の余白調整、入力ボックスやボタン体裁の調整、フォームの囲み枠設置など、そしてフォームを設置するページ自体を構成するコンテンツも調整が必要になります。フォームパーツの調整
フォームパーツの作成については基本設定のStep2でお伝えした通りですが、その章でも書いた通り、フォーム作成ページにおけるプレビュー時の見栄えと実際のページに設置した際の見栄えは異なるケースが多々あります。 正確を期すならテスト環境でフォーム設置テストを行ってしっかりとCSSを調整しておきましょう。固定ページの調整
ウェブサイトへのフォームの設置で書いた通り、固定ページにフォームを設置する場合はショートコードを貼り付ける形になります。 固定ページ自体の体裁や設置したフォームの見栄えはサイト内で管理しているCSSで一括調整した方がよいでしょう。無料プランと有料プランの違いについて
無料プランと有料プランの違いは機能比較は以下の公式サイトでも確認できますが、 主に3点あります。 https://www.mailpoet.com/pricing/- 詳細な統計情報 無料プランでは配信メールについて、集合データとしてのメール開封率やリンククリック率の統計情報を確認することができますが、有料プランでは個別ユーザー毎の詳細な計測データ(開封率、クリック率、どのリンクが最もクリックされたか、など)を見ることが可能です。 また有料プランではGoogleアナリティクスとの連携も可能なようです。
- MailPoetの送信サービスを利用可能 メール送信方法の設定でウェブホストを選択した場合、様々な要因により配信メールが受信先のプロバイダにより迷惑メール扱いを受けて、ユーザーの受信トレイに届かない「未達メール」となる可能性が一定数あります。 有料プランではこの問題を解決するために、MailPoetの送信サービス(MailPoet Sending Service)が提供されることにより、ユーザーへのメール到達率が向上します。 ※但し海外製のプラグインで配信サーバーも海外にあるため、日本で利用するユーザーにどの程度恩恵があるのかは不明です。
- WooCommerce emailsを利用可能 対象サイトがECサイトでない場合は関係ありませんが、有料プランではWooCommerceプラグインと連携して、商品の更新情報や新規登録情報を自動配信することが可能です。
まとめ
