WordPressプラグインのMailPoetを使って無料で簡単にメルマガを配信する方法をお伝えします。
この記事では新規インストールから各種設定を行い、実際に配信するまでの流れを順を追って説明します。
個人差はありますが、
手順通りに作業をすれば数時間~半日程度で設定が完了する流れとなっています。(HTMLメール自体の作成時間やフォーム周り、設置ページのCSSなどの体裁調整は除く)
ちなみに
無料プランで配信できるのは2000件(購読者数)までの制限があるようですが、メルマガ配信をこれから始めようとする初心者~中級者くらいまでの人にとっては十分な機能を備えているのではないでしょうか。
上級者向けに月額10$~のプレミアムプランが用意されており、状況に応じて有料プランに移行するのもアリだと思いますが、既に膨大な数の購読者を抱えておりマネタイズもできている場合は機能がより充実した本格的なASPサービスを利用した方がよいでしょう。
※本記事は事業統合前のブルーアンドアソシエイツ社のエンジニアによって書かれた記事であり、本記事内で使用されている検証データ等は当時の内容となっておりますことをご了承ください。
目次 [
表示]
MailPoet 3のインストール方法
公式のプラグイン配布サイトはこちらになります。
https://ja.wordpress.org/plugins/mailpoet
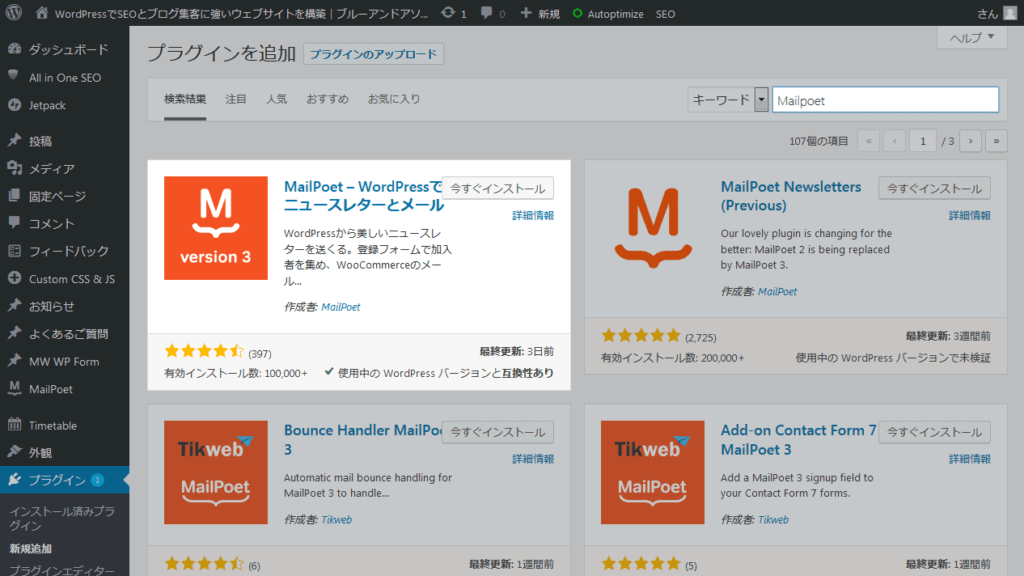
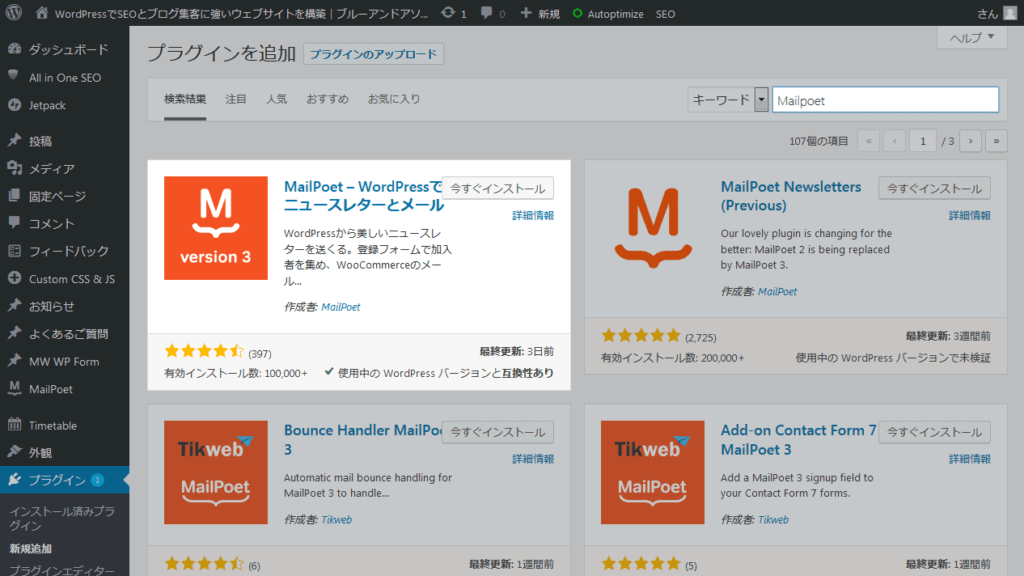
プラグイン新規追加ページの右上の検索窓に「MailPoet」と入力すると、候補がいくつか表示されますが、左上に表示される「MailPoet – WordPressでニュースレターとメール」というタイトルでロゴにver3の文字が入っているのが最新版となります。
「MailPoet 3 (new)」と呼ばれることもあるようですが、こちらをインストールして有効化してください。
 図1:プラグイン追加
図1:プラグイン追加
元々海外製のプラグインのため、所々日本語がおかしい箇所があるのですが、それらは一旦無視してください(笑)
※ここでは触れませんが
翻訳用のMO(PO)ファイルを編集することで日本語部分のカスタムも可能です。(但しプラグインアップデートを行うと上書きされて編集箇所が元に戻ってしまうので編集する際は注意が必要です)
インストールおよび有効化が完了すると管理画面サイドバー内にMailPoetメニューが現れるので、そちらのページより設定を進めていきます。
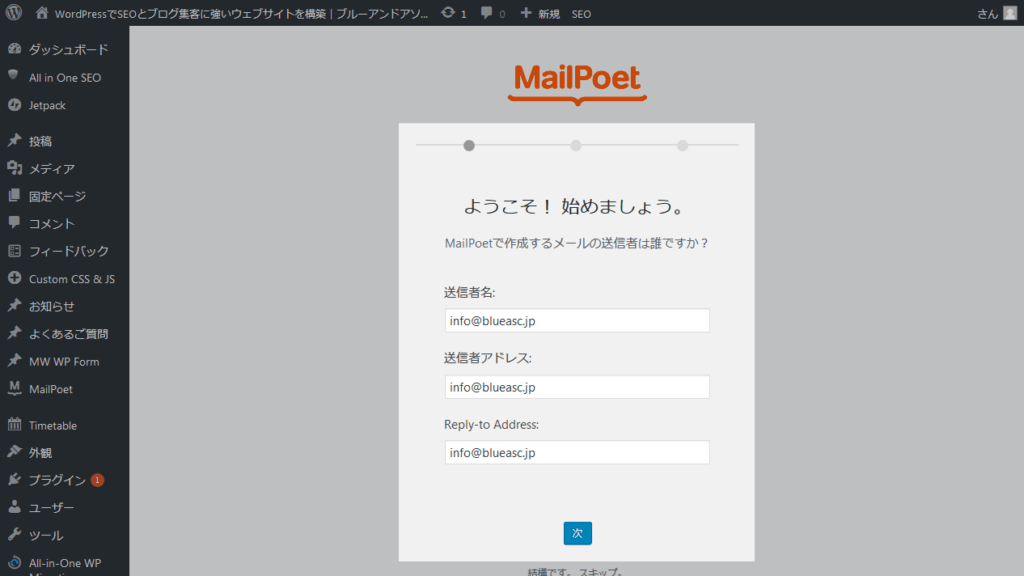
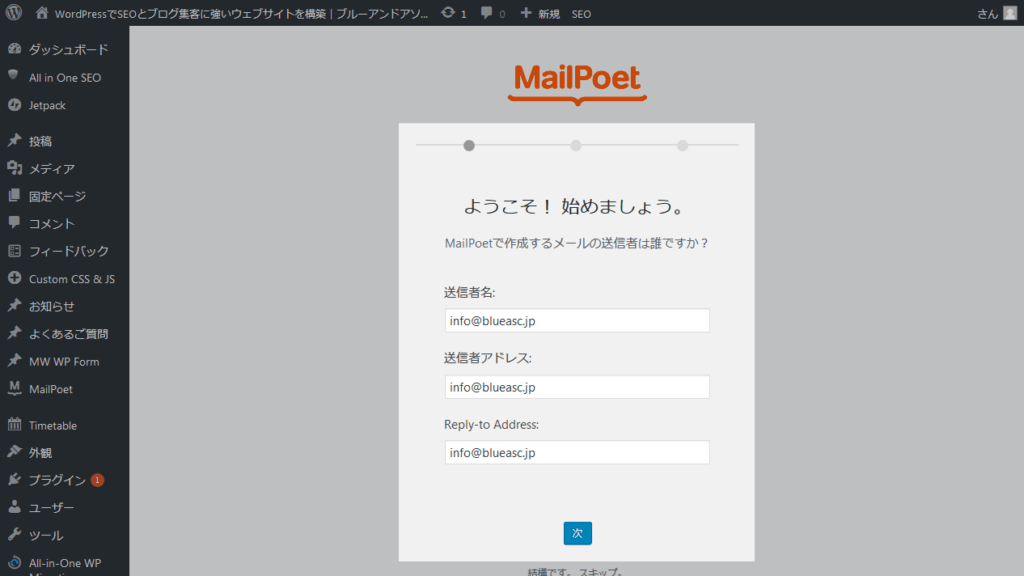
 図2:設定ウィザード画面
図2:設定ウィザード画面
最初に上記のようなウィザード形式の画面が表示されますが、とりあえず使用するメールアドレスを入力して次へ進みます。
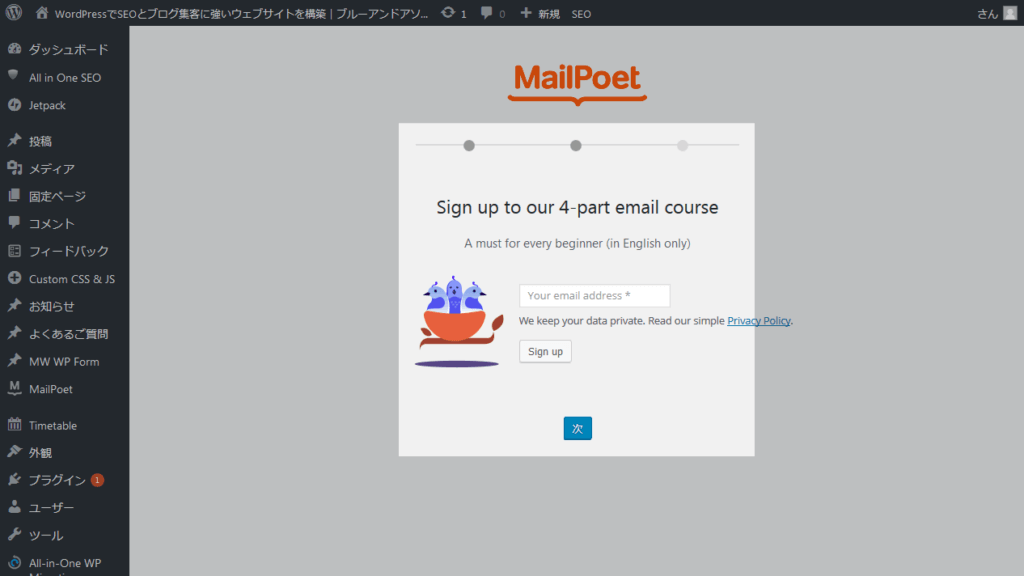
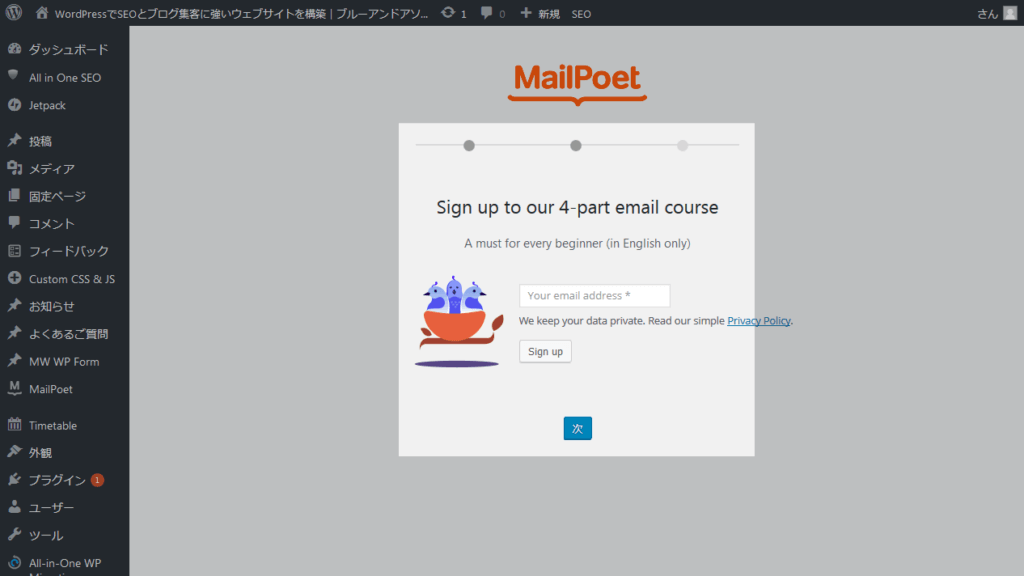
 図3:設定ウィザード画面2
図3:設定ウィザード画面2
続いて、メールアドレスを入力してサインアップを促すようなフォームが表示されますが、先程と同じメールアドレスを入れて登録しておきましょう。
折り返し認証用のメールが届きますが、迷惑メールフォルダに振り分けられやすいのでご注意ください。
※認証用メール内のリンクをクリックすることで、MailPoetへのアカウント登録が完了します。
なお、サインアップ登録が完了するとMailPoetからチュートリアル的なステップメールが届くようになりますが、筆者のウェブメールでは初っ端からゴミ箱フォルダに届いていました(笑)
恐らく海外(国外IPアドレス)からの送信であること、そして件名・本文ともに英語なので迷惑メール処理をされたのだと思います。。。
次の画面では「許可と終了」をクリックしてウィザードは完了です。
ちなみにこのウィザードですが、メールアドレスの設定などは後から変更できるので一旦スキップして飛ばしても問題はありません。
また、ウィザード終了後は最初に使い方のヒント的なガイドが始まりますが、これは任意で指示に従って最後まで見てもかまいませんし、スキップして飛ばしてしまっても特に問題はありません。
MailPoet 3の機能説明
設定を進めていく前に基本的な理解を深めるために、このプラグインで配信できるメールの種類や各操作メニュー項目などについて簡単な説明をしたいと思います。
配信できるメールの種類と送信タイミングの設定
MailPoetでは以下の4種類のメールを配信することが可能です。
- メールマガジン(MailPoet上の表記はニュースレター)
選択した購読者リストに対して予定したスケジュールで一斉メール配信が可能です。
- ステップメール(MailPoet上の表記はようこそメールw)
フォームに登録した新規ユーザーに対して予め作成した一連のシナリオメールを自動的に送信します。
- 最新の投稿通知
ブログ投稿記事の更新情報を自動配信します。
- WooCommerce(有料版のみ)
ECサイト運営者向けの機能ですが、EC用のWooCommerceプラグインと連動して商品やイベントなどの情報を自動配信します。
それぞれの
メール送信タイミングはメール設定から任意で日時調整が可能です。
但しステップメールに関してはフォーム登録後すぐの配信、それ以降のステップメールに関してはフォーム登録時を起算として、○○時間後、○○日後といった感じで設定可能ですが、それ以上の細かな設定はできないようでした。
例えば、登録後の自動返信メールは「すぐに返信」の設定をした後、2通目以降は○○時間後、○○日後といった感じで登録時からの起算となり、初回メール以降翌日の朝9時に配信といった指定はできなそうです。
別の言葉で言い換えると登録者が深夜3時に登録した場合、2通目を1日後と指定すると翌日の3時に配信される形になります。
ですので、ステップメールでは「おはようございます」や「こんばんわ」といった時間帯を示唆する言葉は使わない方が無難ですね(笑)
可能なら2通目以降のステップメールは毎朝9時に配信といった細かな設定ができればよかったのですが、無料で使えるツールでそこまでは高望みしすぎかもしれませんね。。。
各メニュー項目の説明
設定を行う前に管理画面上に表示されるMailPoetの各メニュー項目について簡単に説明をします。

- メール:メルマガやステップメールを作成・配信スケジュールを管理するページ
- フォーム:サイトに設置する登録フォームを作成・編集するページ
- 購読者:登録した購読者を管理するページ
- リスト:配信用のリスト(グループ)を作成・管理するページ
- 設定:基本設定をはじめとする各種設定を管理するページ
- ヘルプ:チュートリアル(英語)やシステム・ステータスを確認するページ
- プレミアム:有料のプレミアムプランについての案内ページ
設定作業を行う順番
インストール後の初期状態から実際にメルマガを配信できるようになるまでに必要な設定作業のステップを以下にまとめてみました。 (必ずしもこの順番である必要はありません)
- リストの作成
- フォームの作成
- ウェブサイトへのフォームの設置
- 購読者の登録
- メールの作成
- 設定項目の調整
- 基本設定まとめ
次章では実際の設定作業について順を追って説明をしていきたいと思います。
それなりの長文になるため、手順のまとめ(箇条書き)を読みたい人は
【Step7】基本設定まとめまで飛んでいただければと思います。
MailPoet 3の基本設定
MaipPoetの設定方法を6つのステップに分けて詳しく説明をしていきます。
【Step1】リストの作成
まず最初にメールを送るための配信用リストを作成する必要があるので、管理画面左メニューから「リスト」をクリックして、リスト設定画面を開きます。
初期画面では「私の最初のリスト」という状態のリストが用意されているかと思います。
ちなみに下記の図では他にも「WordPressユーザー」と「WooCommerceのお客様」のリストが存在しますが、それぞれの登録ユーザーのリストになります。
 図4:リスト一覧
図4:リスト一覧
ここでは「私の最初のリスト」を再利用して編集をしてみましょう。
このリストをクリックすると下記のような画面が出てきます。
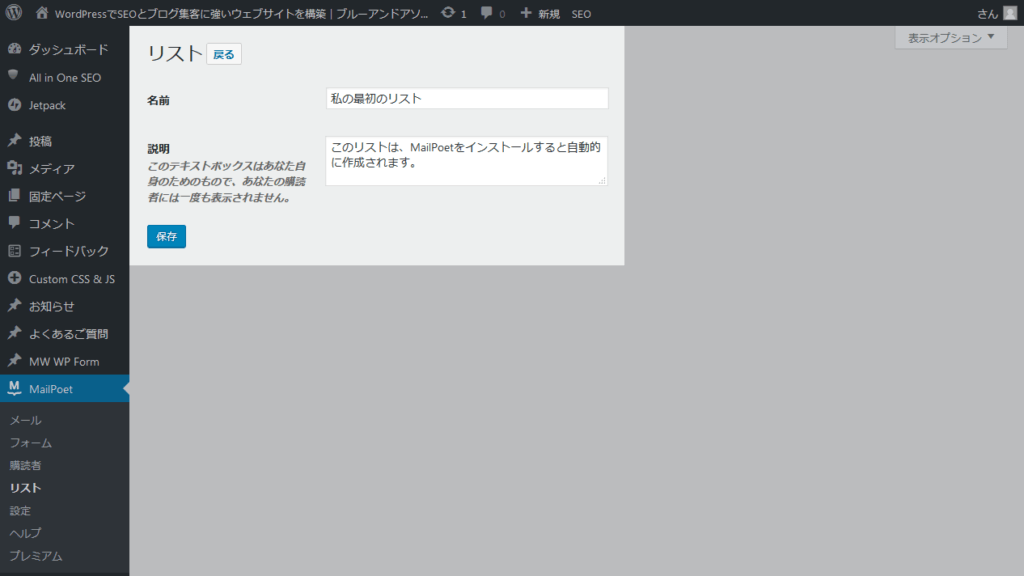
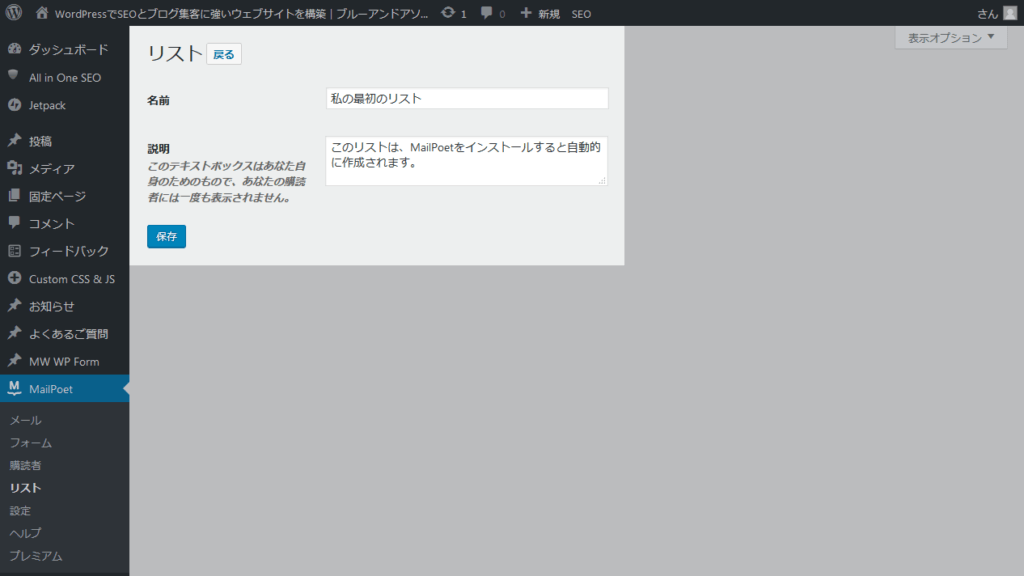
 図5:リスト編集
図5:リスト編集
名前を「BAメルマガ」いったように任意で変更して、その下の説明文も分かりやすいものに変更して保存します。
ここで付ける名前は管理用なので、特に難しく考えなくてOKです。
ただ、今後運用するメルマガが増えて行った場合はリストも比例して増えて行くことになるので分かりやすい名前にしておいた方がよいかと思います。
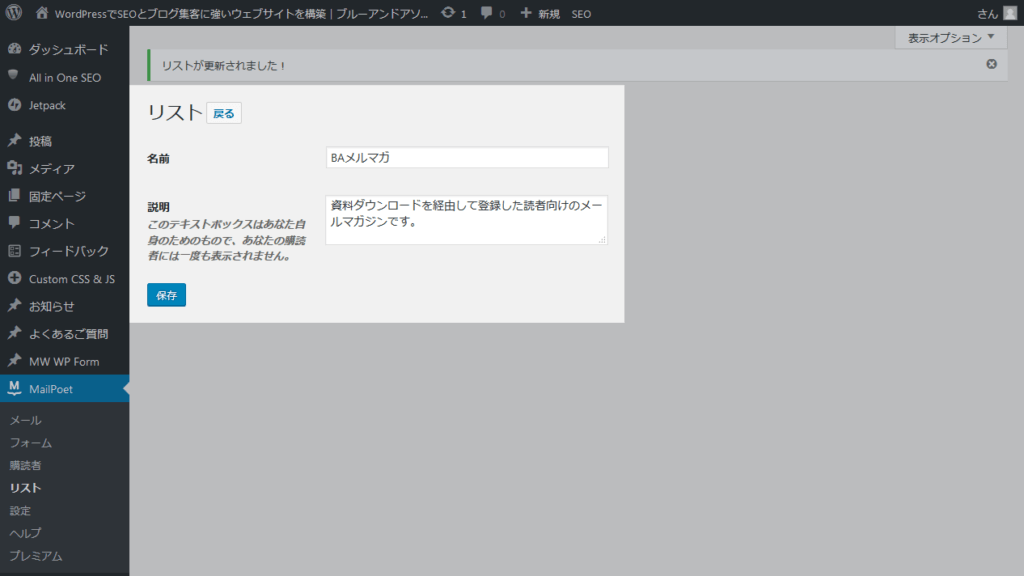
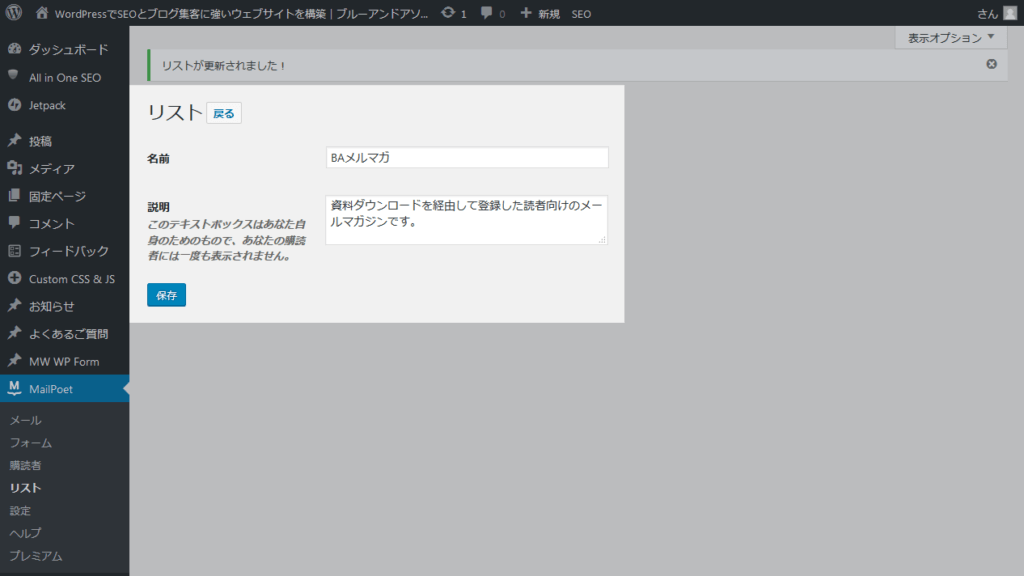
 図5:リスト編集2
図5:リスト編集2
一覧に戻ると変更後のリスト名が反映されました。
今回はメルマガ配信用のリスト1点だけを作成するのでこれで完了です
 図6:リスト一覧(編集後)
図6:リスト一覧(編集後)
【Step2】フォームの作成
次はウェブサイトに設置する登録用フォームの設定を行います。
管理画面左メニューから「フォーム」をクリックして、フォーム設定画面を開きます。
フォームを調整するにあたりひとつ注意点があります。
プラグインの「Smart Custom Fields」を導入して有効にしている場合は競合が発生して、フォームカスタム画面でフォームパーツが正常に表示されない現象を確認しています。
フォーム調整用のカスタムフィールドとの間で競合が発生してエラーが出るようなので、フォーム調整時は一時的にSmart Custom Fieldsを停止しておき、調整完了後に有効に戻せば問題なく動作します。(筆者の環境だけかもしれませんが、、、少し嵌ったので記しておきます)
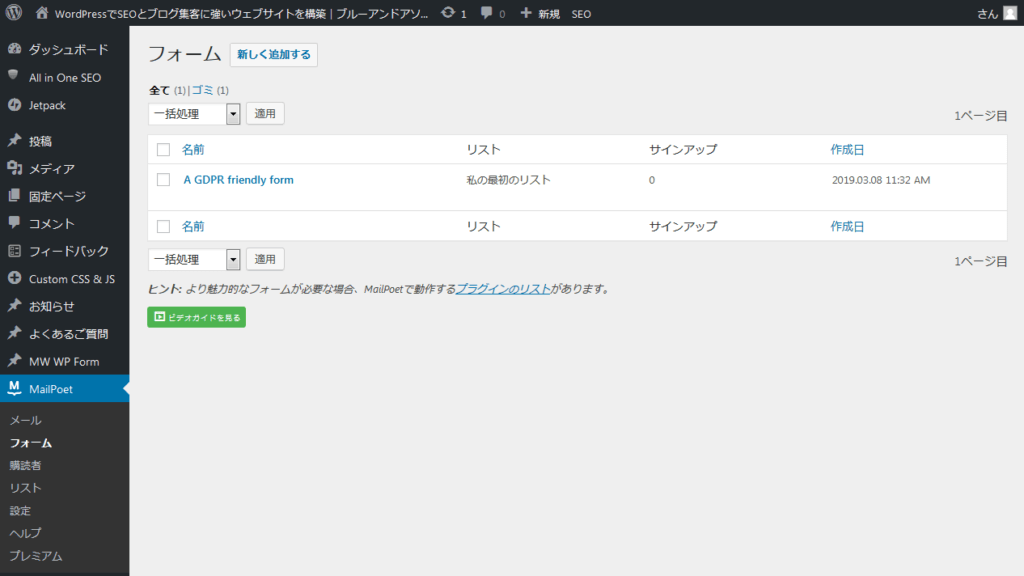
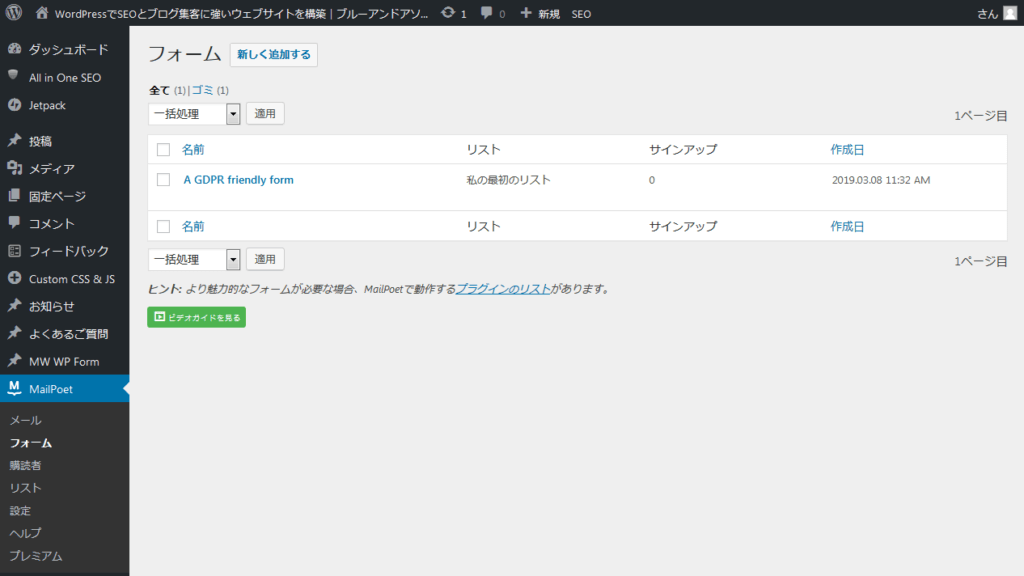
 図7:フォーム一覧
図7:フォーム一覧
初期画面にある英語のリストは一旦無視して、上部のフォーム見出し横にある「新しく追加する」をクリックします。
ここではウェブサイト上に設置する登録用フォームのカスタムを行います。
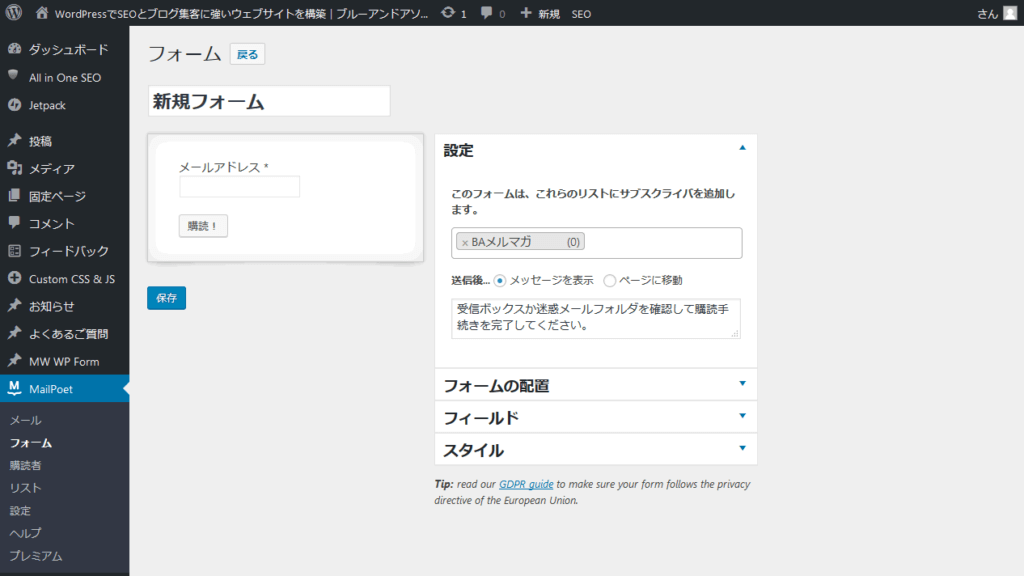
まずはフォームタイトルの「新規フォーム」を任意の名前に編集してください。
ここで付けるタイトルはウィジェットからフォームを設置したりする際の識別用のタイトルとなり、配信するメールの題名とは関係ないので、リストと同様に管理しやすい任意の名前を付けるとよいかと思います。
設定
続いて右側にあるボックスの中から「設定」タブを開いて、フォーム登録された時に対象となるリストを選択します。
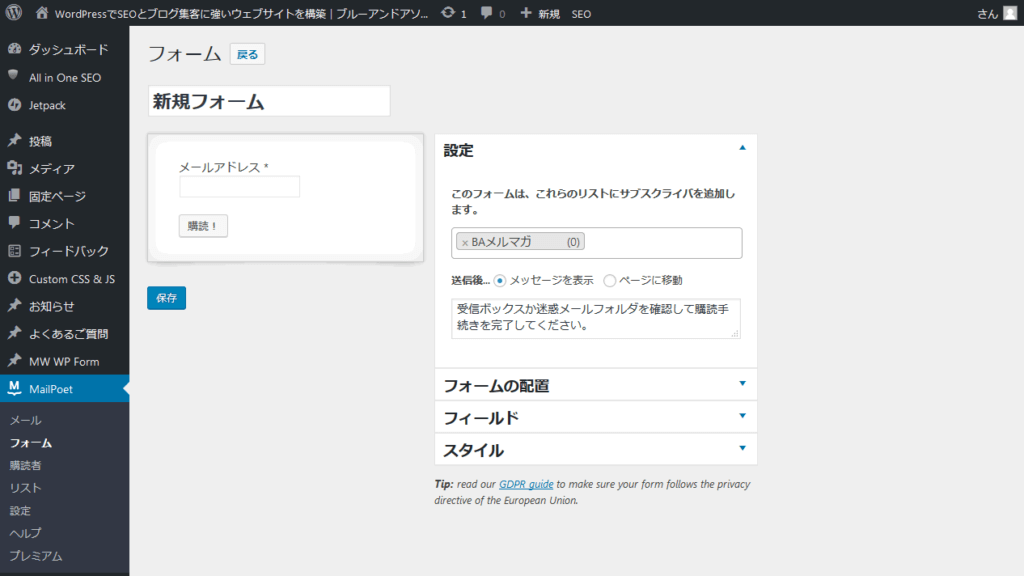
 図7:フォーム作成
図7:フォーム作成
ここでは先ほど編集して保存したBAメルマガリストを選択します。
複数のリストを設定した場合は一度の登録で複数のリストに登録させることも可能です。
その下のラジオボックスではユーザーがフォーム登録(送信)を行った後に遷移させる画面パターンを選択します。
パターンとしては、単純に登録ボタンの下に送信完了メッセージを表示させるか、もしくは指定した送信完了ページに飛ばすかのどちらかを選択可能です。
指定ページに飛ばす場合は別途固定ページを用意する必要があります。
フォームの配置
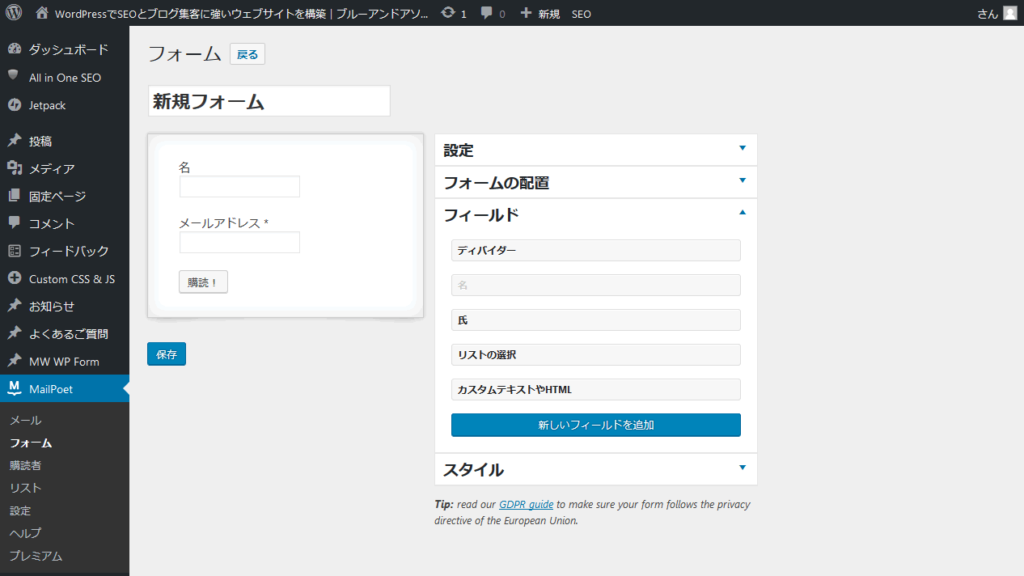
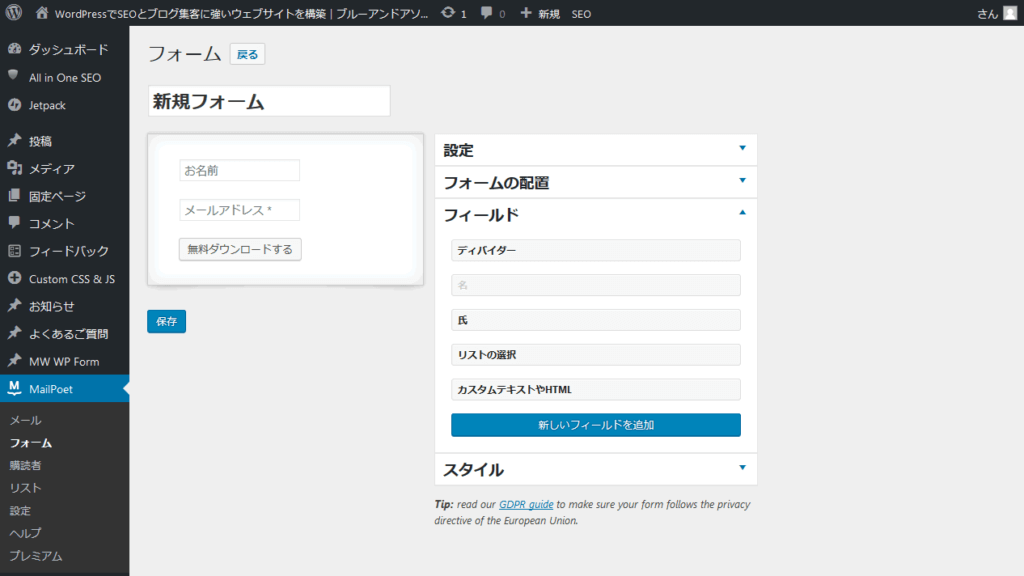
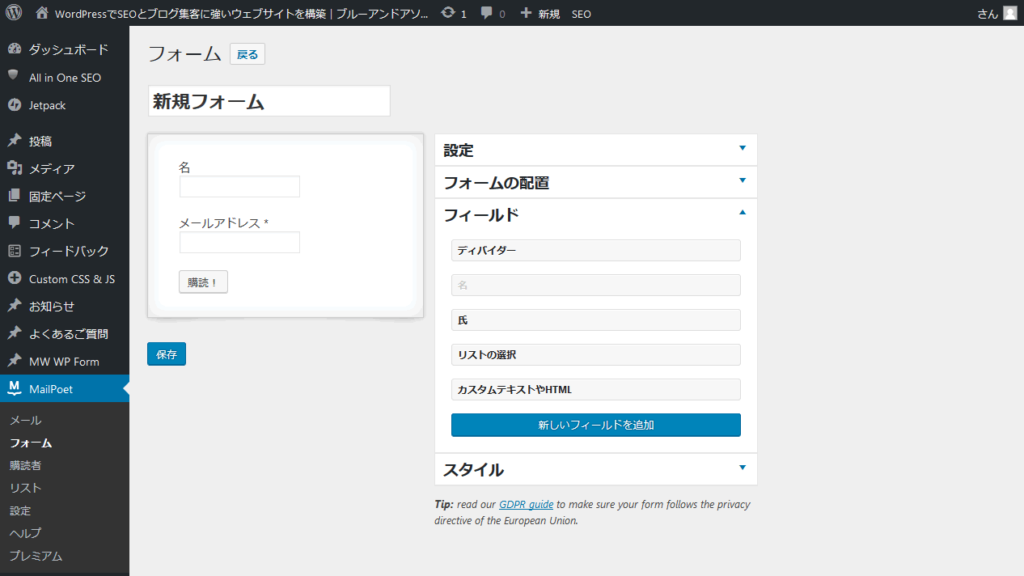
続いて「フィールド」タブを開きます。
ここではフォームパーツ自体の調整を行います。
 図8:フォーム作成(フィールド)
図8:フォーム作成(フィールド)
日本語が「名」となっている箇所とラベル位置を調整してみましょう。フォームパーツ部分にホバーすると「ディスプレイの編集」というモーダルが表示されますので、こちらから編集を行います。(所々日本語の翻訳がおかしいのはやはり気になりますねw)
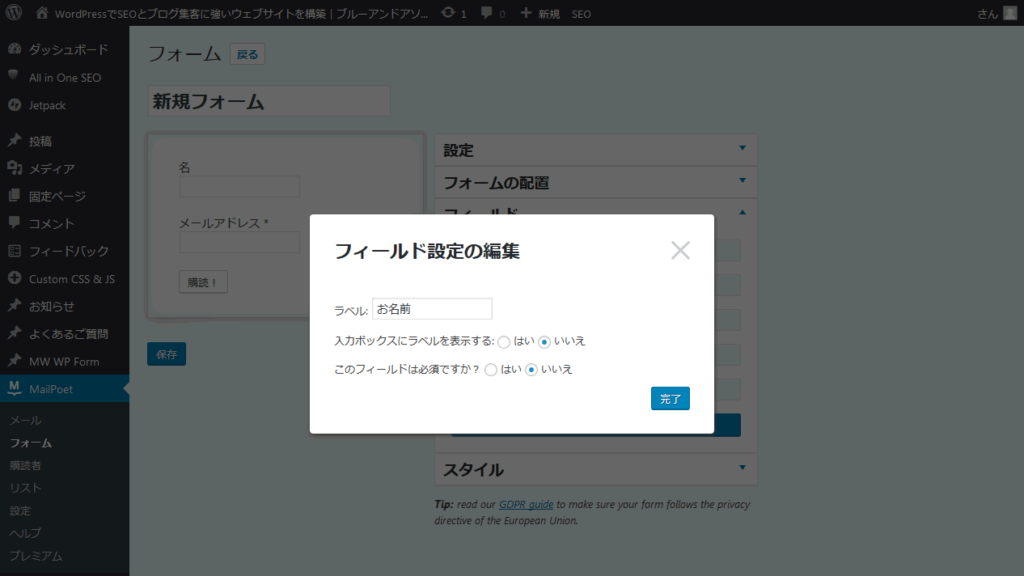
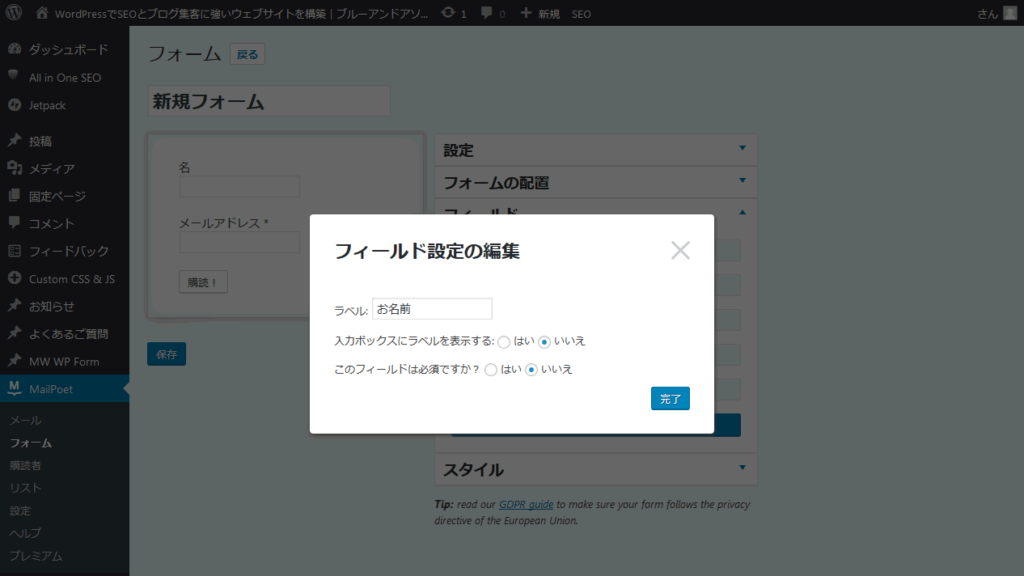
 図8:フォーム作成(フィールド編集)
図8:フォーム作成(フィールド編集)
「名」⇒「お名前」と変更して、ラベルを入力ボックスの上ではなく、プレースホルダーとして入れてみました。
必須項目にするかどうかの切り替えもここで調整可能です。
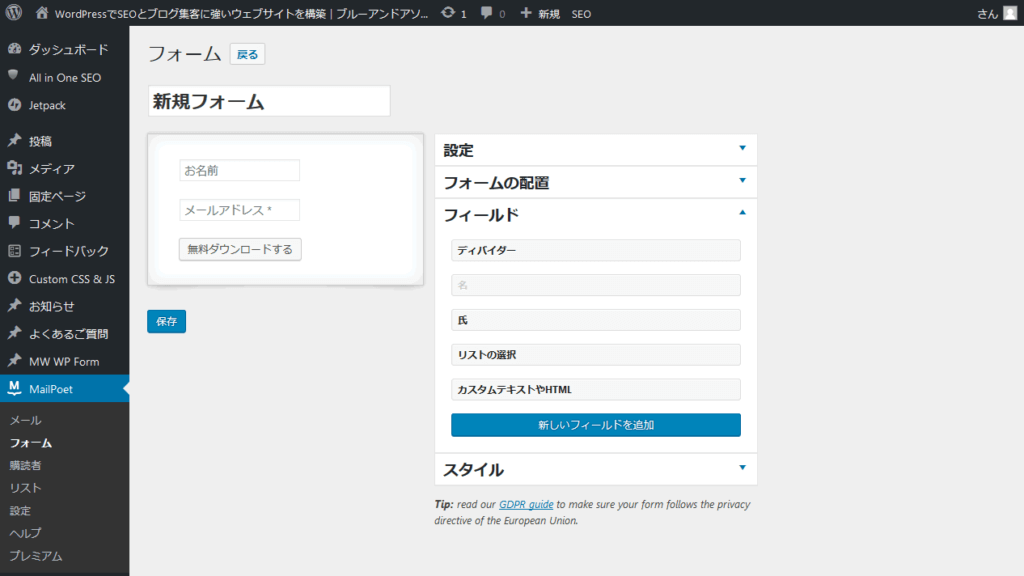
 図9:フォーム作成(フィールド編集後)
図9:フォーム作成(フィールド編集後)
無事反映されましたね。
ついでに送信ボタンの文言も「無料ダウンロードする」に変えてみました。
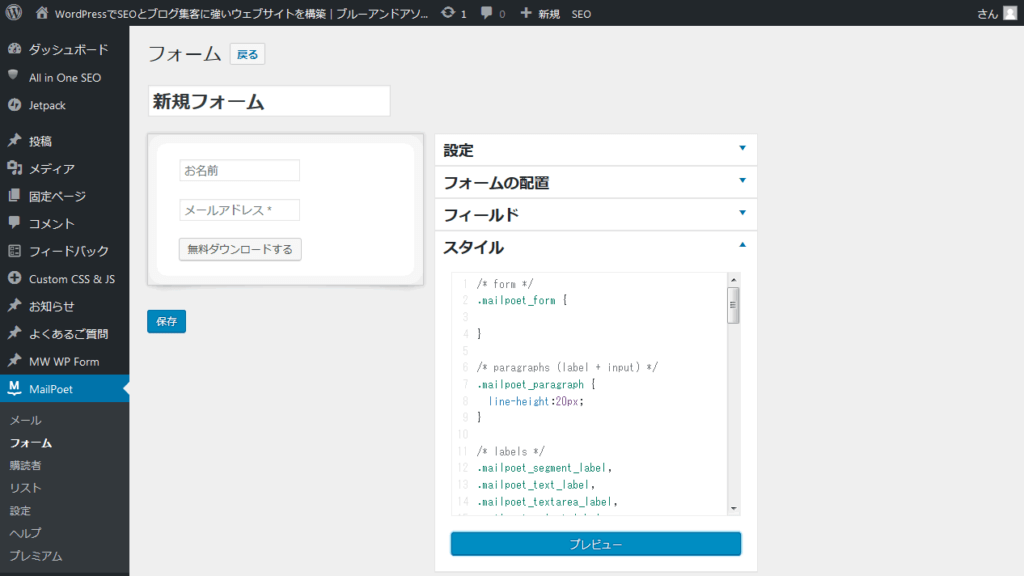
スタイル
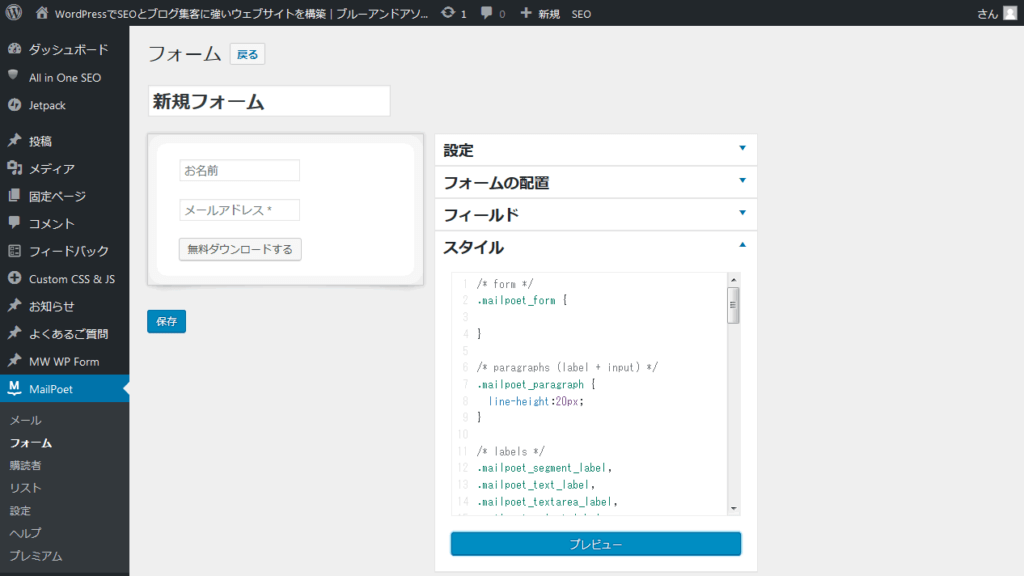
続いて「スタイル」タブを開きます。
ここではフォームの見栄えについてCSSで調整可能なのですが、CSSを別ファイルを一括管理している場合は無理にここで調整しなくても、ローカルのCSSファイルで調整してしまって問題ありません。
 図10:フォーム作成(スタイル)
図10:フォーム作成(スタイル)
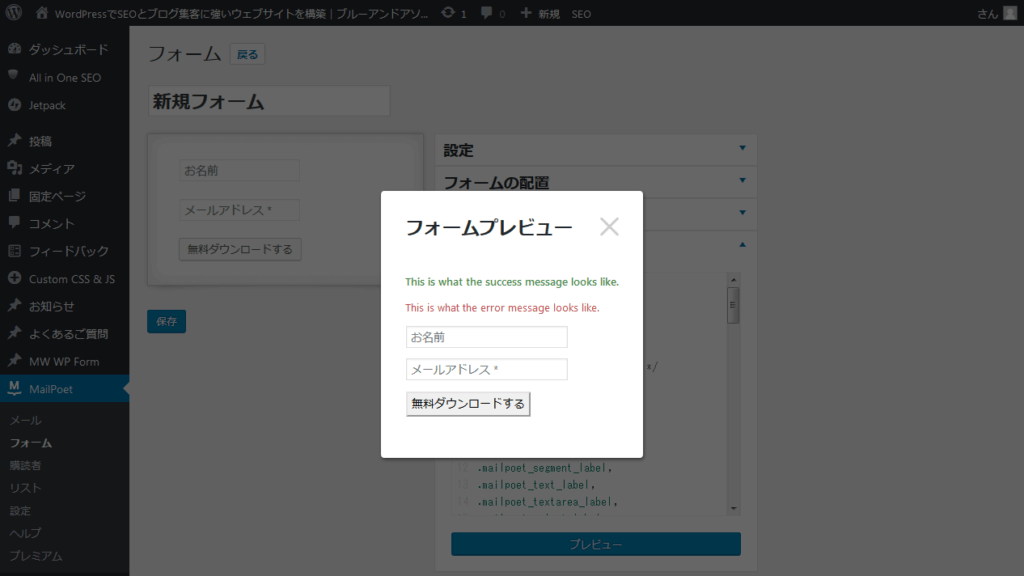
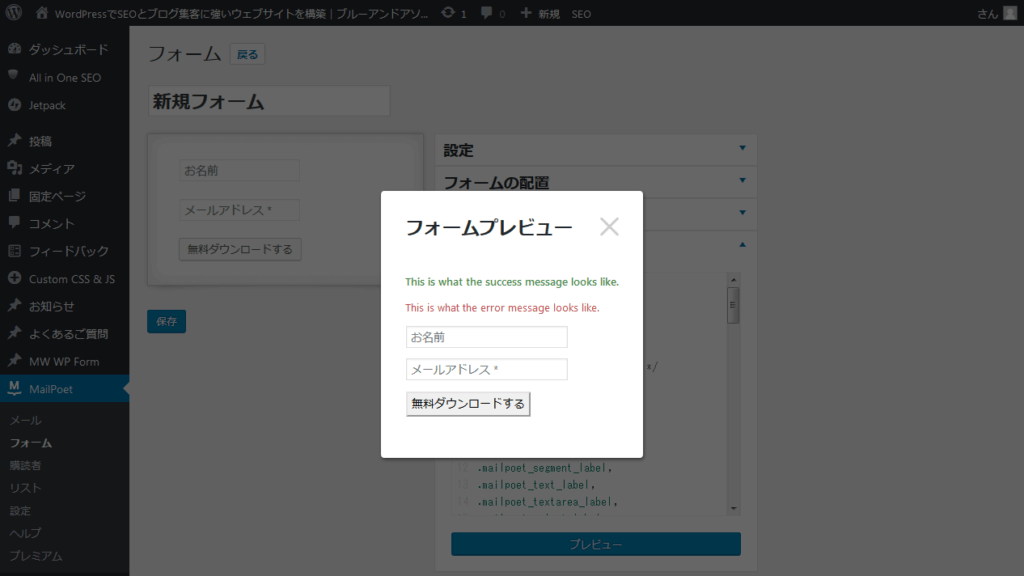
下にあるプレビューボタンをクリックすると実際にフォームを設置した際の見栄えが確認できます。
とりあえずウィジェットに設置する予定の場合は、ここでサクッとCSSを調整してしまってもよいかもしれません・・・がしかし、
実際にフォームを設置する際の注意点として、
CSSリセットやテーマ固有のCSSと競合している場合は、このプレビュー画面の通りの見栄えにはなりませんのでご注意ください。
 図11:フォーム作成(プレビュー)
フォームの配置
図11:フォーム作成(プレビュー)
フォームの配置
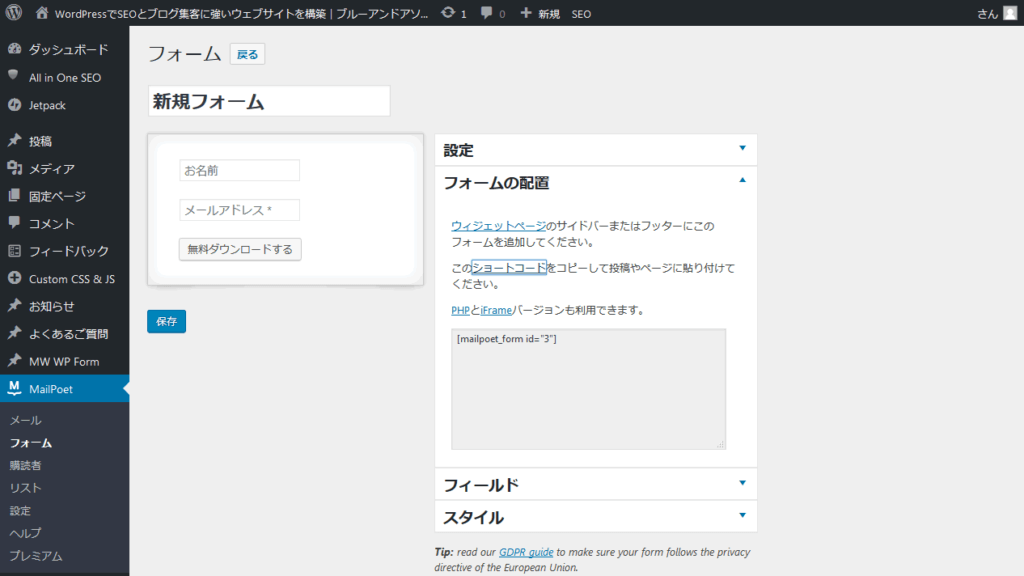
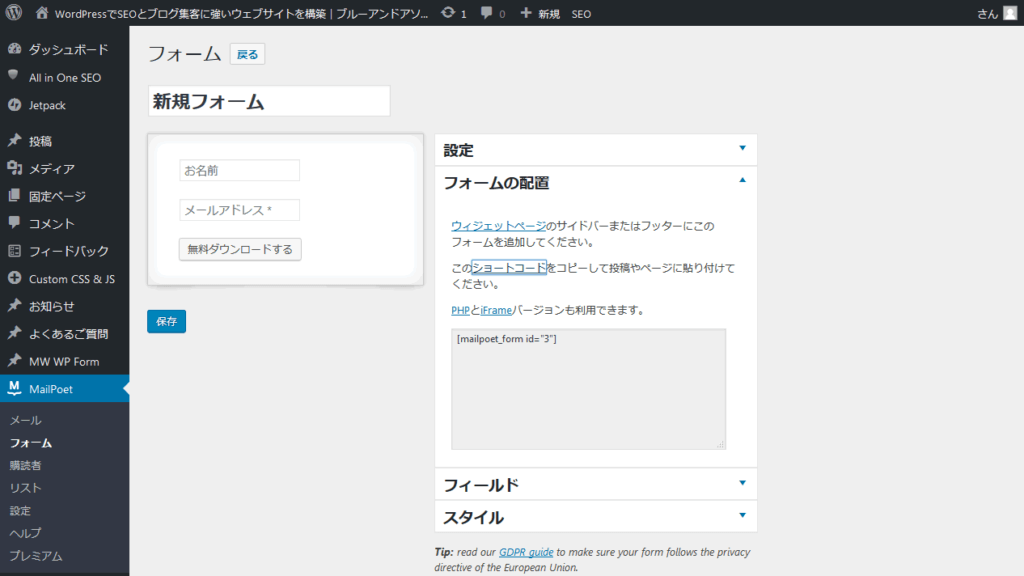
「フォームの配置」タブでは設定したフォームのウェブサイトへの設置方法についての説明が記載されています。
基本的にサイドバーなどにウィジェットとして設置するか、固定ページにショートコードを貼り付けて設置するかの2択になります。
 図12:フォーム作成(フォームの配置)
図12:フォーム作成(フォームの配置)
詳しくは次の章で説明します。
【Step3】ウェブサイトへのフォームの設置
先ほど作成したフォームを実際のウェブサイトに設置する作業になります。
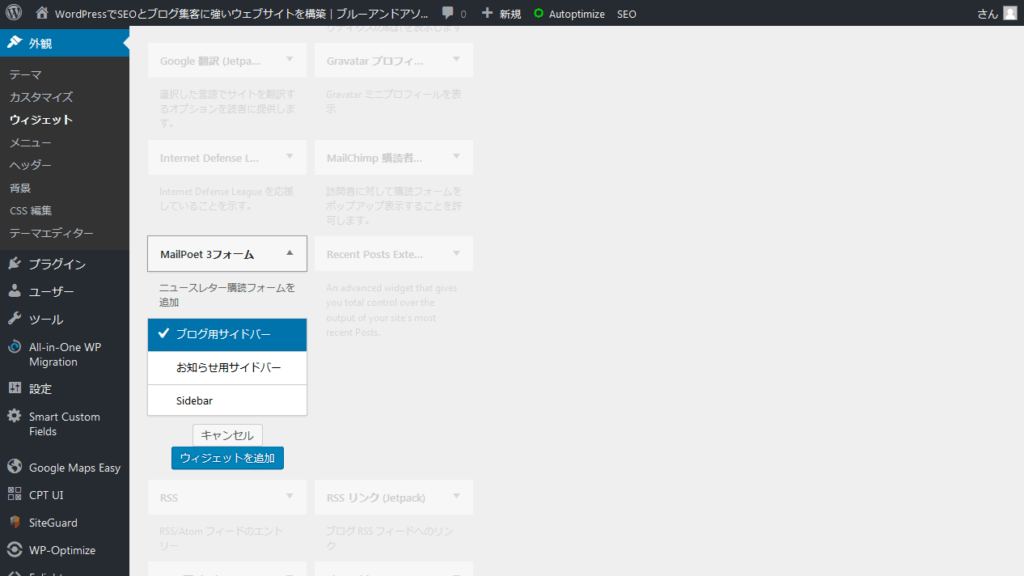
ウィジェットから設置する場合
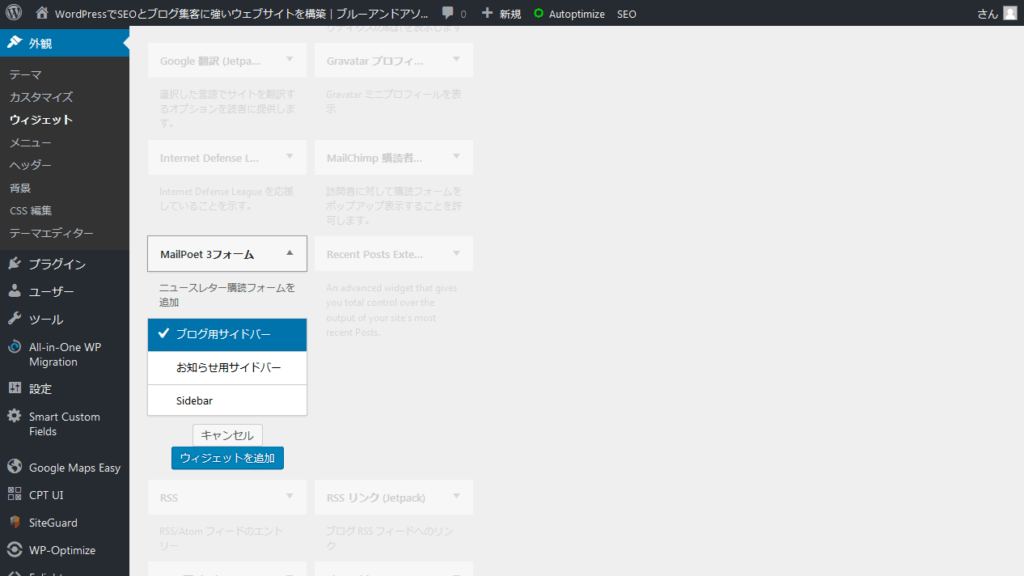
ブログなどの任意の設置したいサイドバーにウィジェットとして設置する場合は、管理画面の外観>ウィジェットから「MailPoet 3フォーム」を選択して任意のサイドバーに設置することが可能です。
 図13:ウィジェットから設置
図13:ウィジェットから設置
ウィジェットから設置後に、サイドバーの項目から見出し編集や対象フォームを選択することが可能になっています。
ショートコードで設置する場合
固定ページにショートコードで設置する場合はフォーム設定画面で表示される、 [ mailpoet_form id=”1″ ] といったようなショートコードが利用できますので、こちらを貼り付けて設置します。
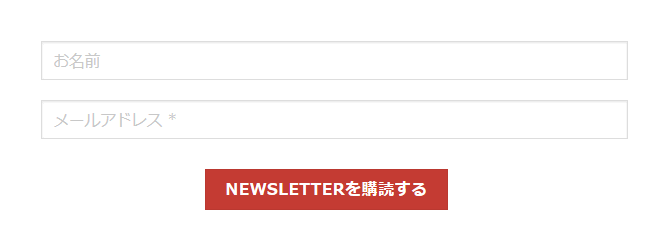
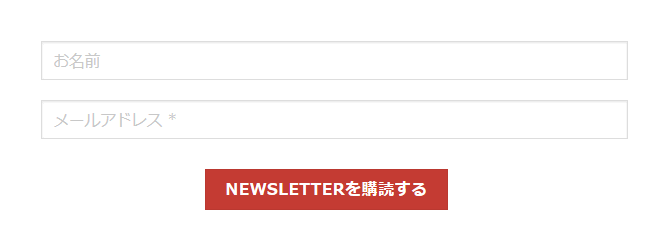
下記は固定ページにショートコードで設置した例です。(CSSは個別調整済み)
 図14:ショートコードでフォームを設置
図14:ショートコードでフォームを設置
前述の通りフォーム作成画面のプレビューではCSSの競合などは考慮されないレンダリング結果が表示されるため、正確な見栄えを確認するには、ローカルテスト環境か非公開のウェブページで実際にショートコードで貼り付けた状態でチェックするのがよいでしょう。
【Step4】購読者の登録
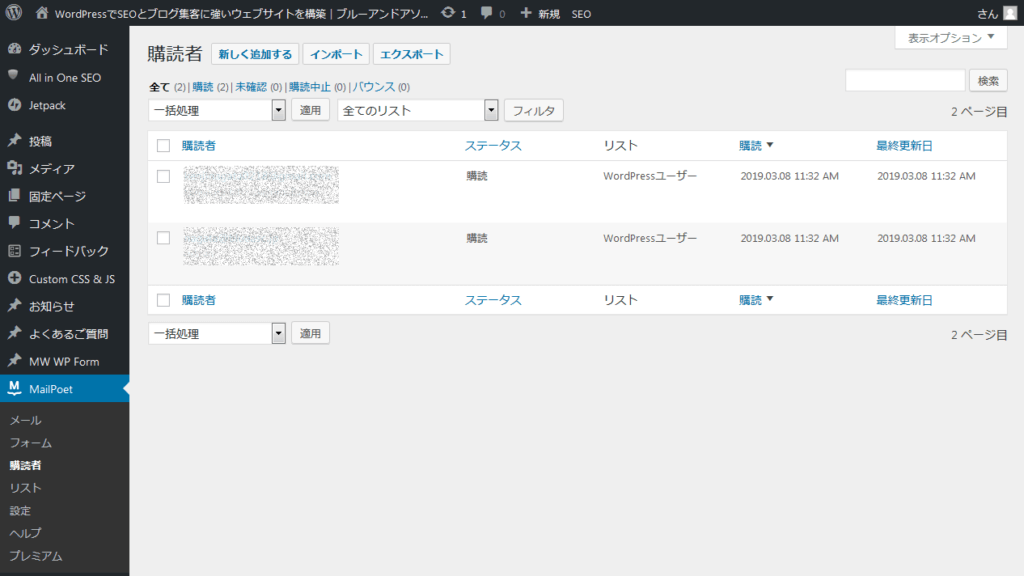
購読者(メルマガ登録者)を管理するページになります。
フォームからの登録がない初期状態の場合、ここにはWordPressユーザーのみが表示された状態になります。
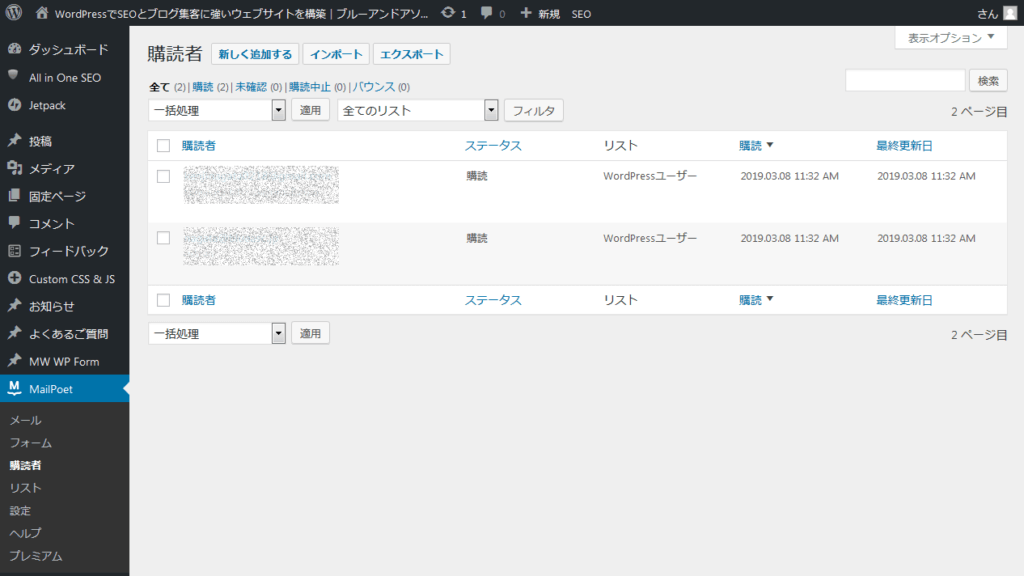
 図15:購読者一覧
購読者を新しく追加する
図15:購読者一覧
購読者を新しく追加する
上部の購読者見出し横にある「新しく追加する」をクリックしてユーザーを追加してみましょう。
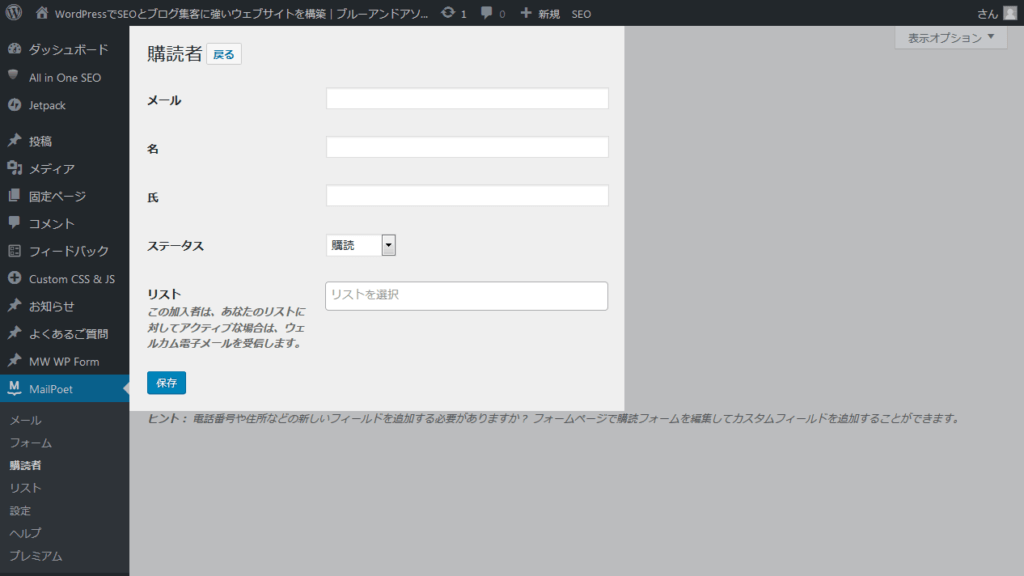
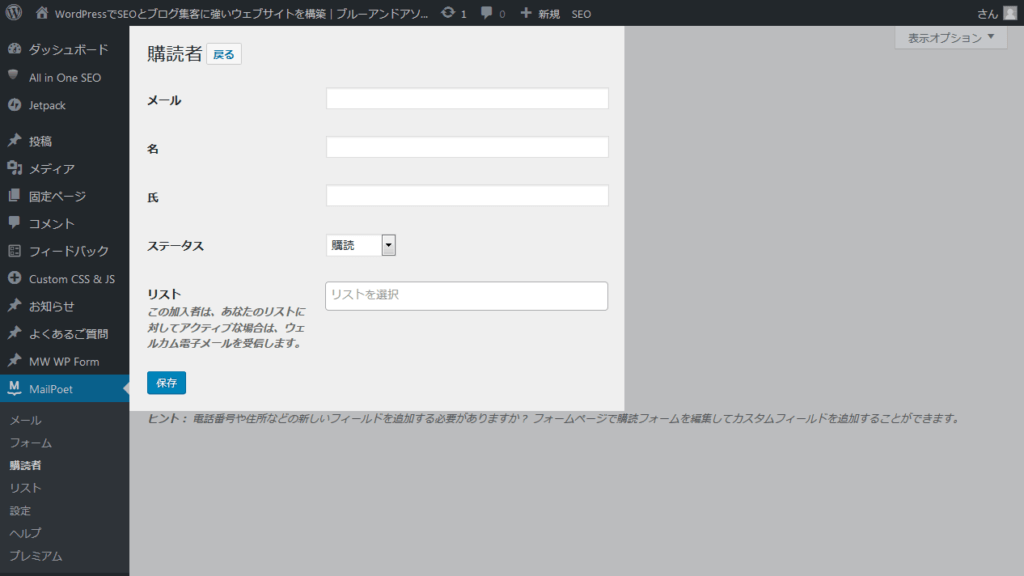
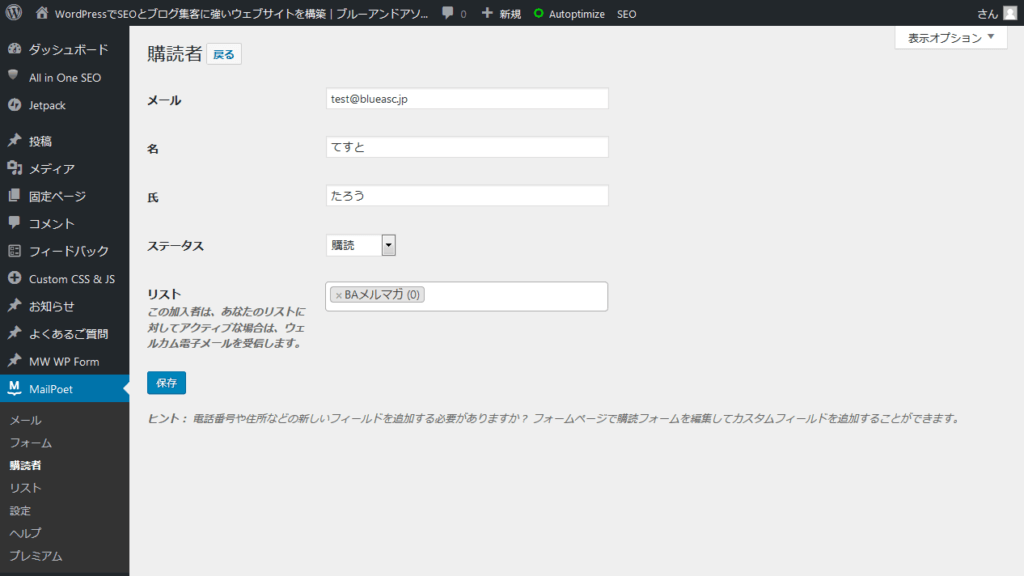
 図16:購読者新規追加
図16:購読者新規追加
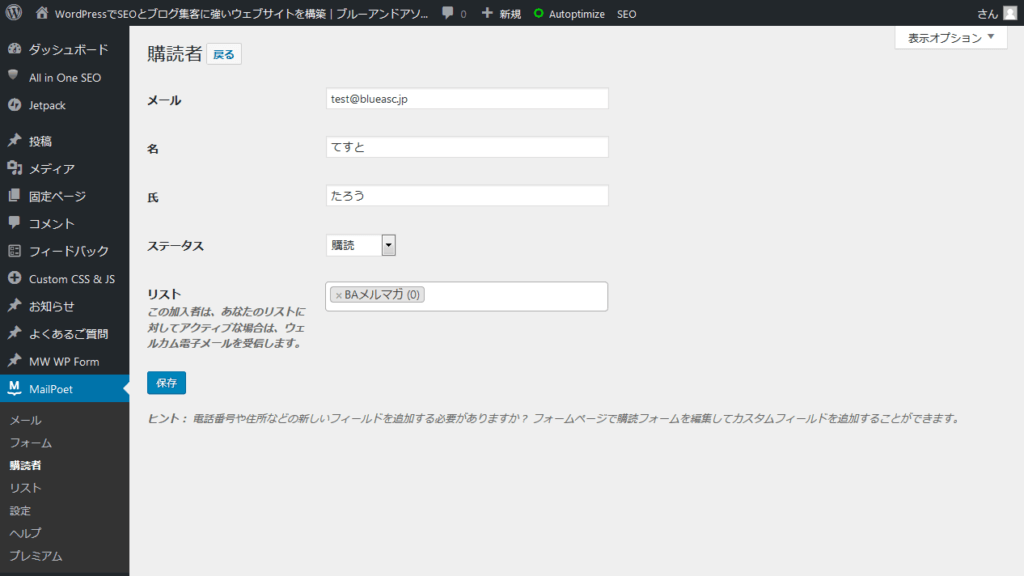
メールアドレスと名前、購読ステータス(購読・購読中止)、リストを入力して保存します。
 図17:購読者新規追加2
図17:購読者新規追加2
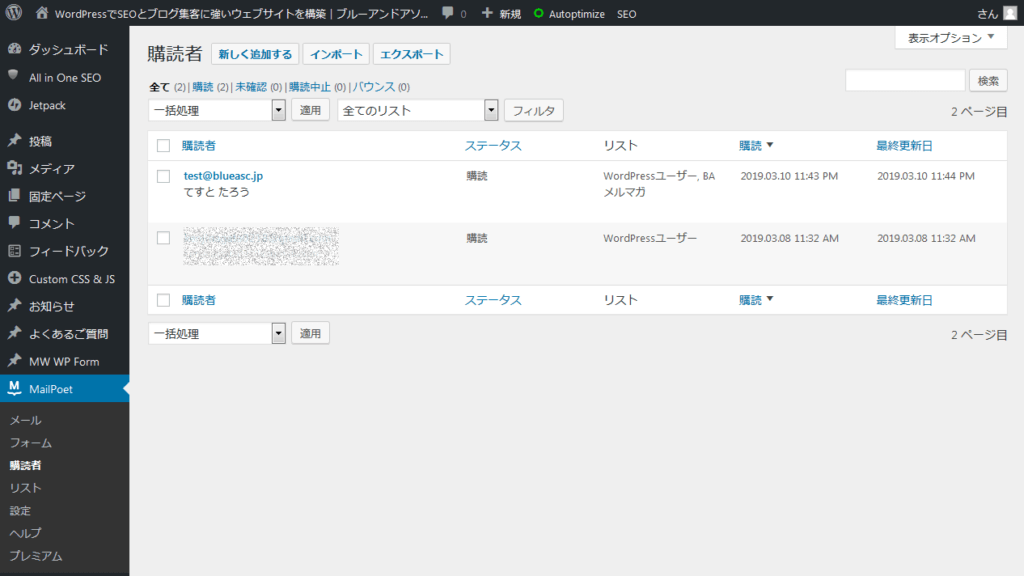
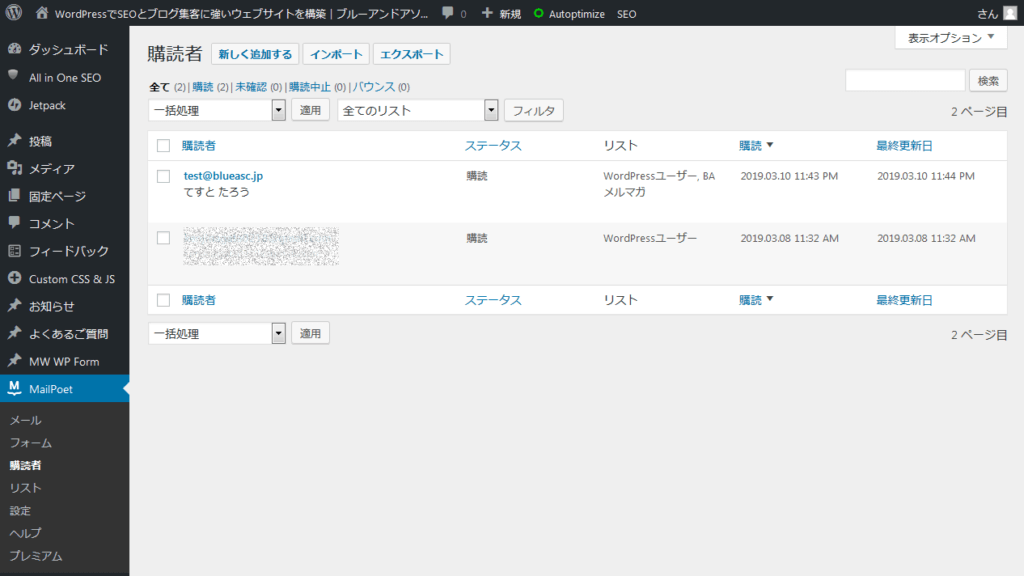
新規登録したユーザーが購読者一覧にも反映されました。
 図18:購読者一覧(編集後)
図18:購読者一覧(編集後)
ちなみに新規追加で登録したユーザーは「WordPressユーザー」のリストにも自動追加されるようです。(ここで言うWordPressユーザーはあくまでMailPoet上で管理されるWordPressユーザーの括りで、システム上のWP管理上のユーザーとは別になります)
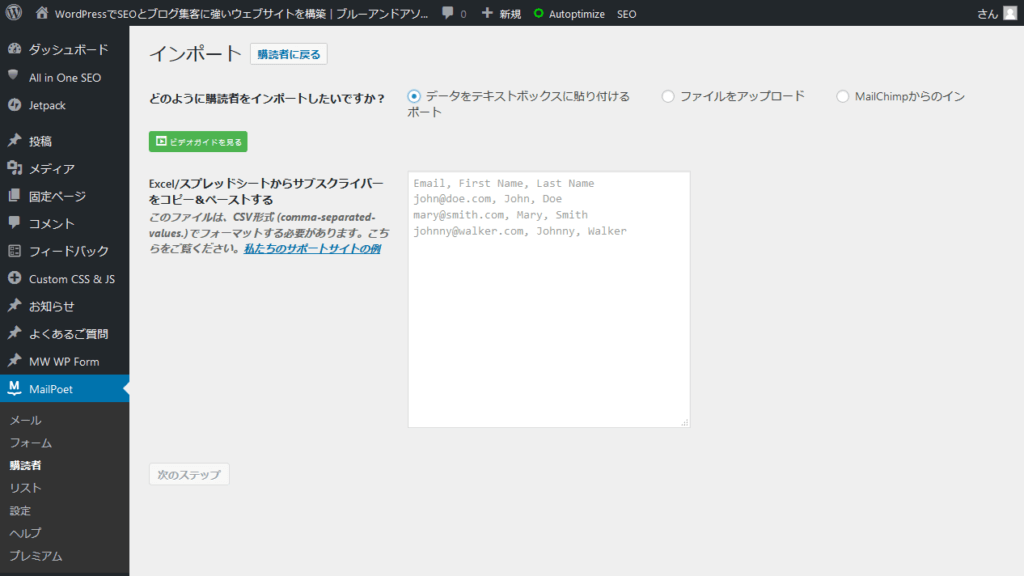
購読者のインポート
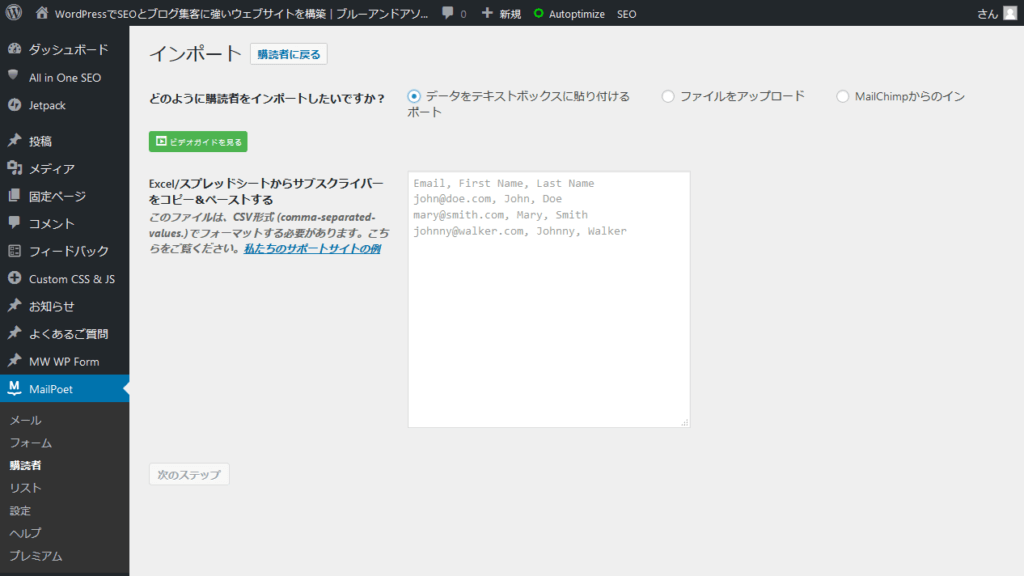
購読者データは外部リストファイルからインポートすることも可能です。
テキスト形式、 CSV形式でのインポートはもちろんですが、メール配信スタンドのプラグインとしてはライバルにあたる「MailChimp」データからのインポートにも対応している所が憎いですね(笑)
 図19:購読者インポート
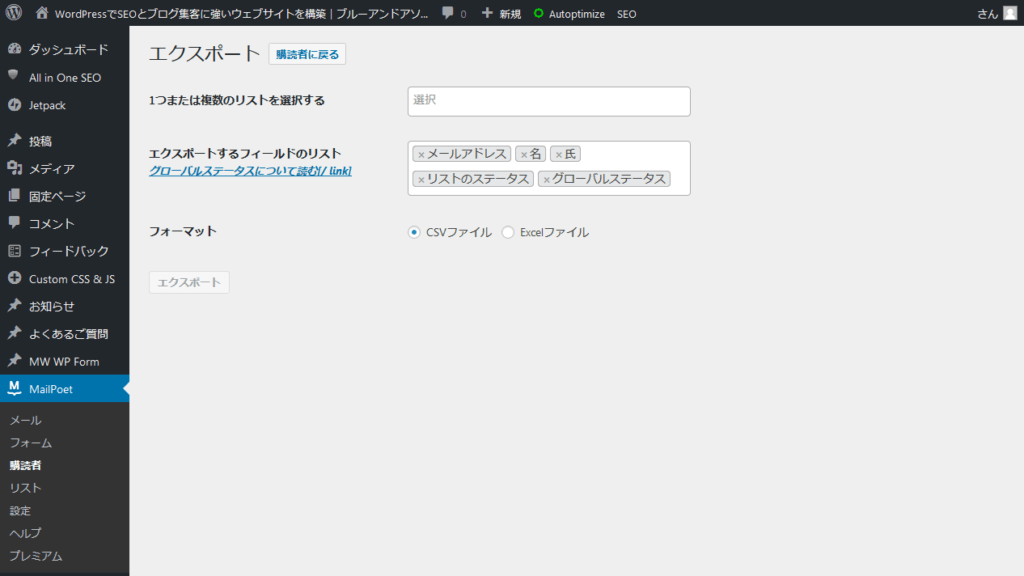
購読者のエクスポート
図19:購読者インポート
購読者のエクスポート
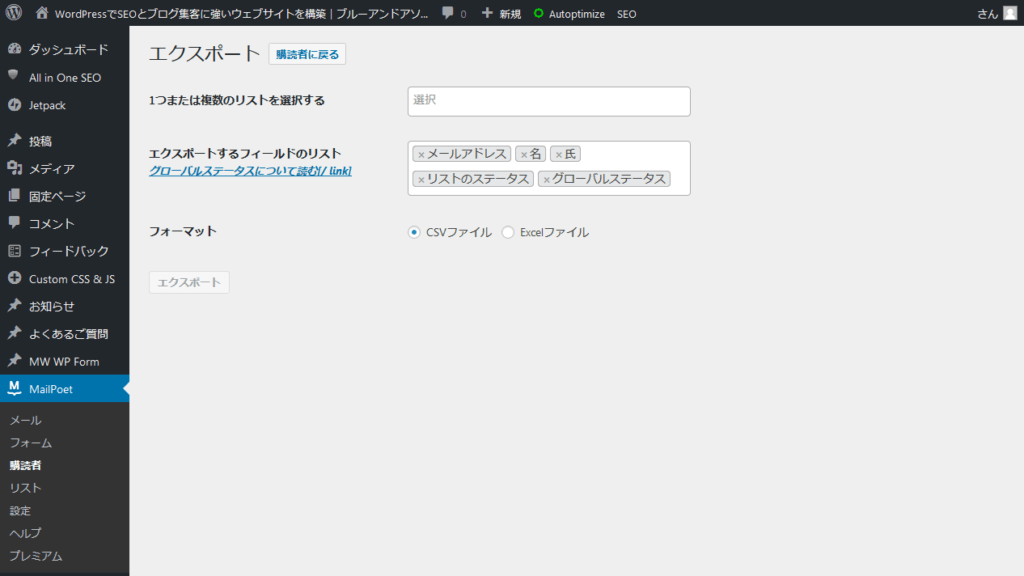
エクスポートに関してはCSVファイルとExcelファイル形式のファイルに対応しているようです。
 図20:購読者エクスポート
図20:購読者エクスポート
【Step5】メールの作成
ここまではメール配信に関する設定が続きましたが、ここからはいよいよ肝心のメール作成を行っていきます。
MailPoetでは通常テキストメールは存在せず、全てHTMLメールとなります。
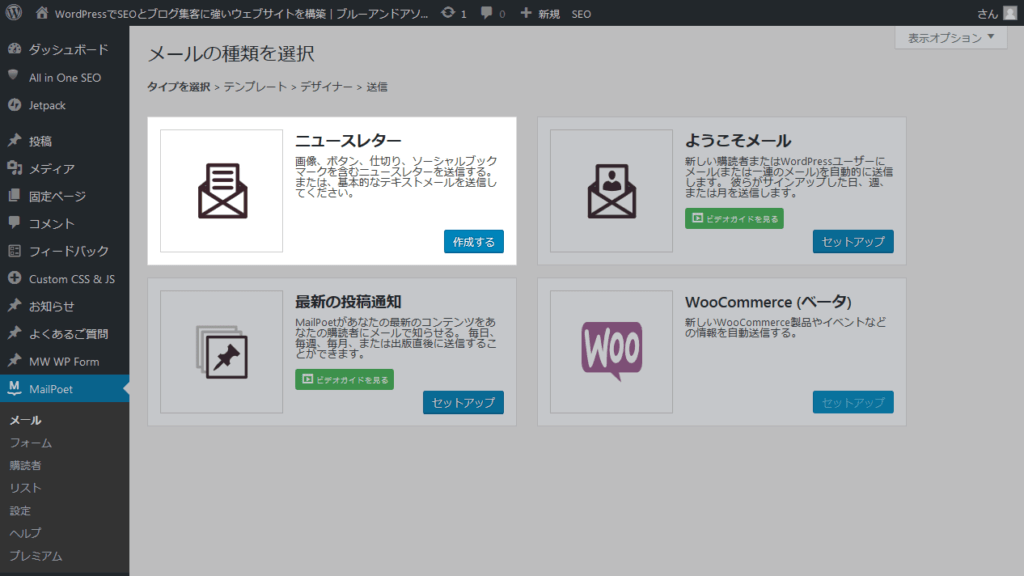
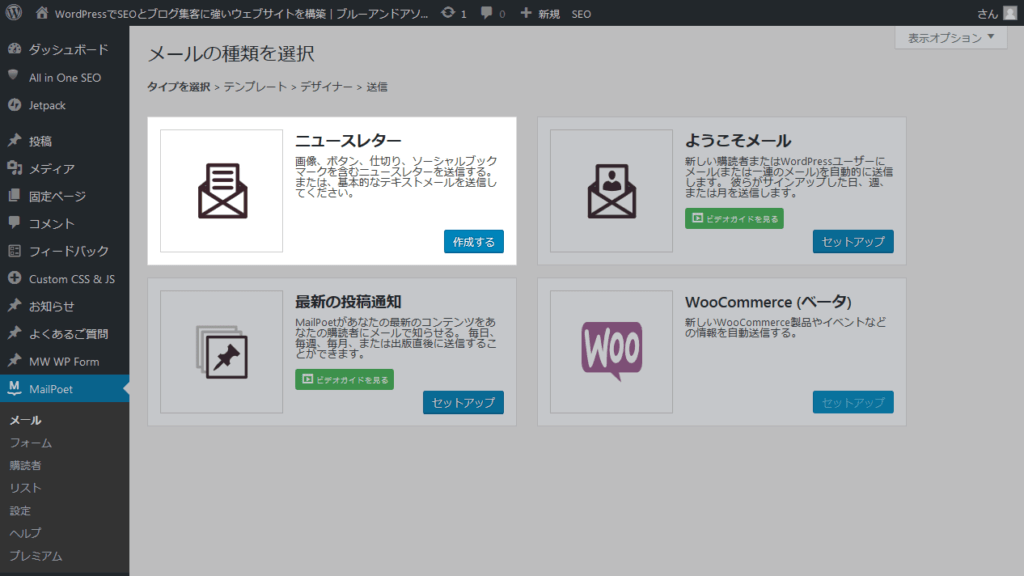
管理画面左メニューから「メール」をクリックすると、初期状態では以下のようなメールの種類を選択する画面になります。
一覧に既に作成したメールが存在する場合は上部のメール見出し横の「新しく追加する」をクリックするとこの画面になります。
今回はメールマガジンの設定なので「ニュースレター」を選択します。
ちなみに「ようこそメール」となっているのがステップメールです(笑)
 図21:メール作成
図21:メール作成
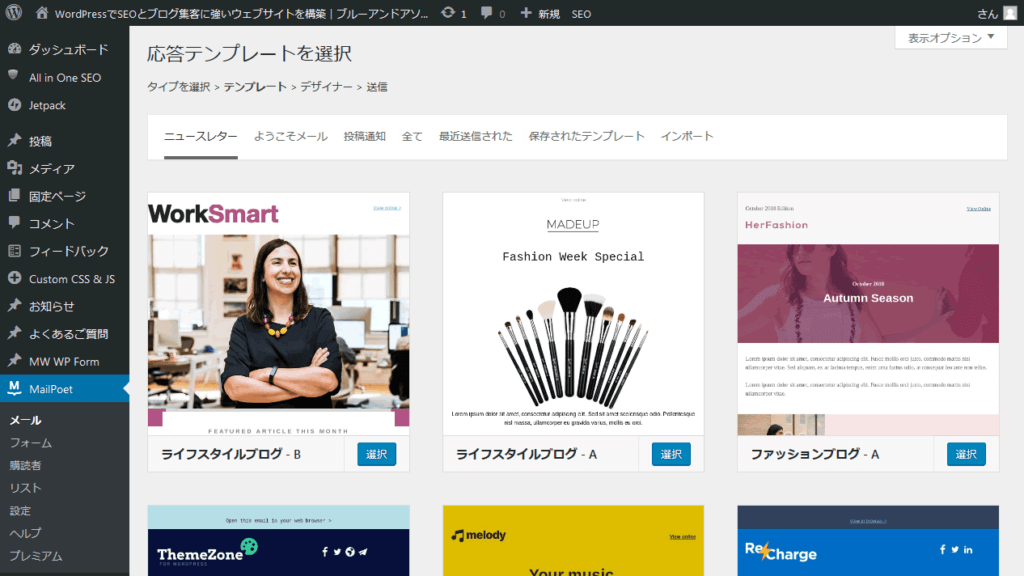
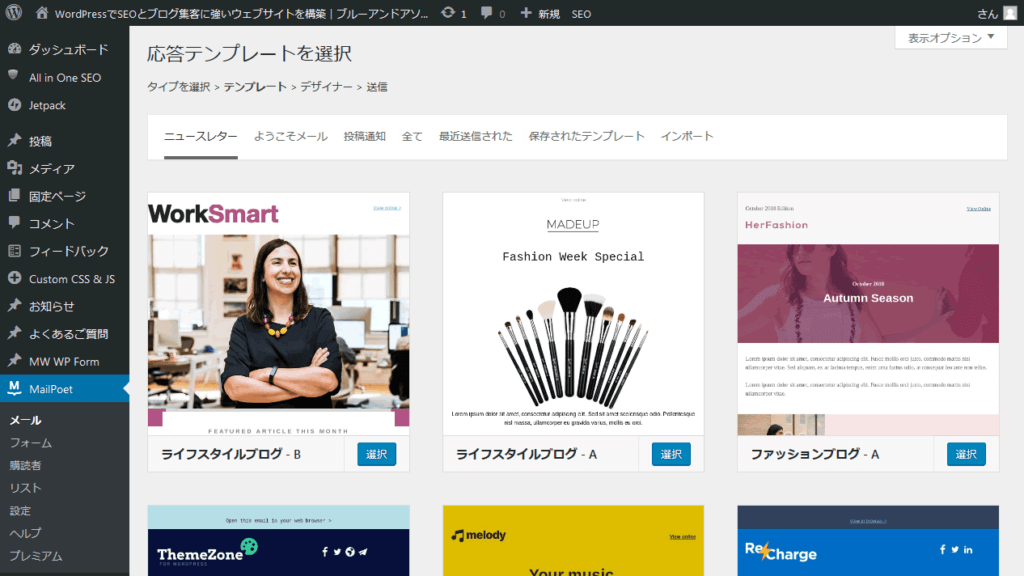
クリックすると次はHTMLメールのテンプレートを選択する画面になります。
この記事を書いている時点では36種類のテンプレートが用意されていました。
選択したテンプレートをベースに編集することになるのですが、発信したい内容を考慮して最もイメージに近いテンプレートを選択するとよいかと思います。
 図22:テンプレート選択
図22:テンプレート選択
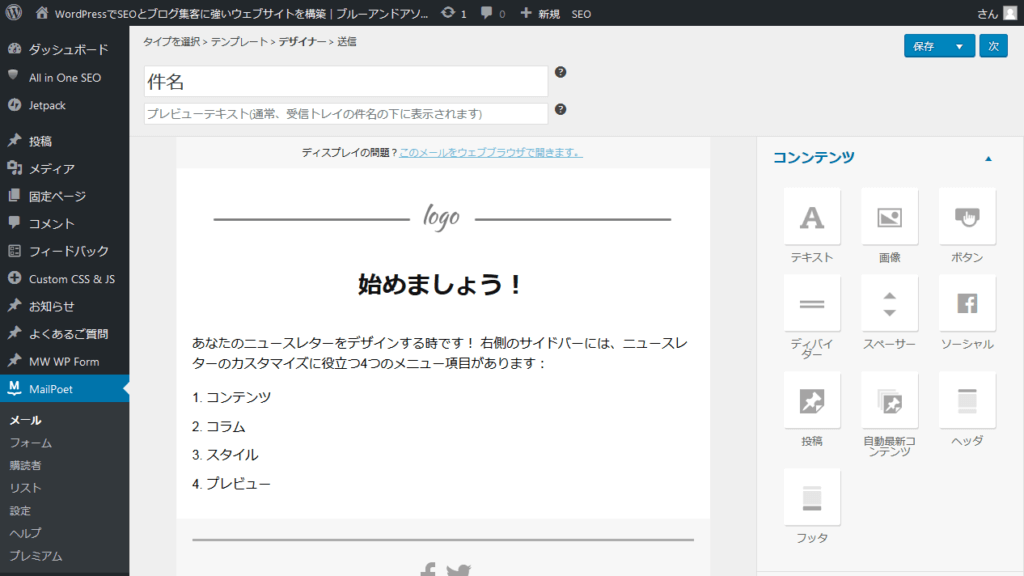
今回は上部にロゴがあって、テキストが配置されているだけの最もシンプルな構成のテンプレートを選択しました。
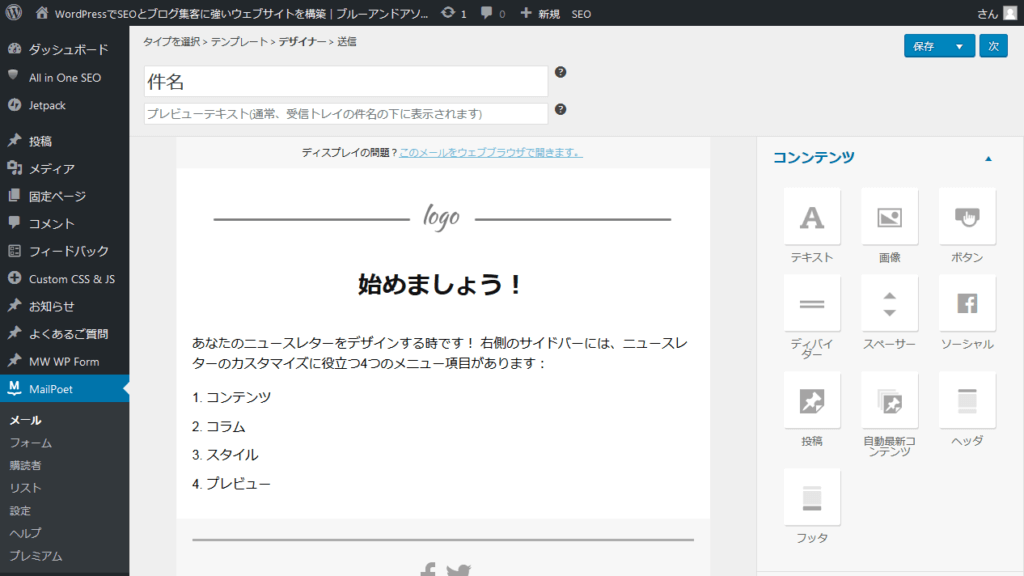
 図23:HTMLメール編集
図23:HTMLメール編集
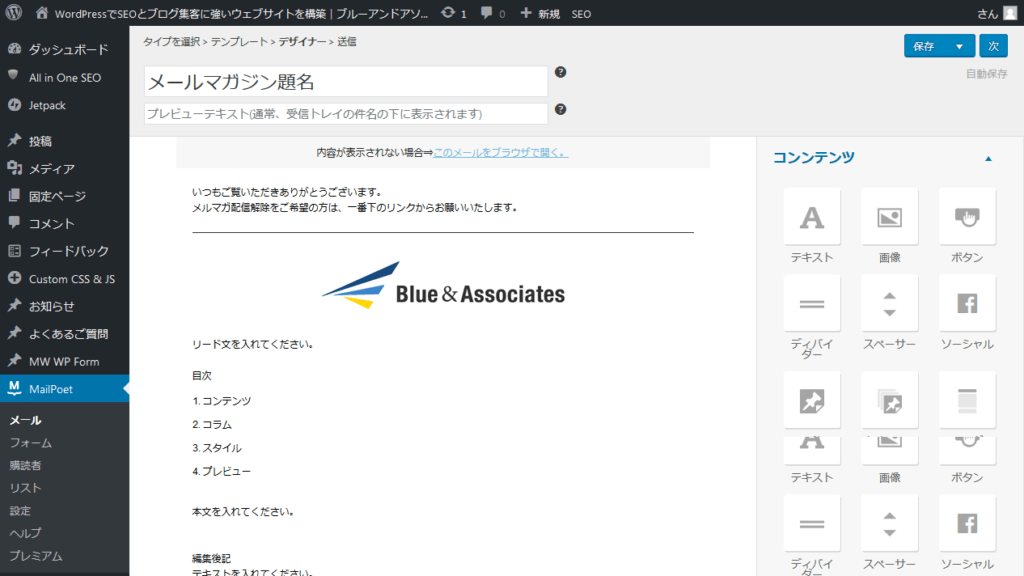
メールの題名を編集して、ロゴ画像を差し替えて、テキストのひな形をセットして、、、といった感じでメールを編集していきます。
UIの操作性に関してはブログ記事を書く程度のリテラシーがあれば十分直感的に操作できるレベルなので、あえてここでは詳しく説明しませんがいろいろと試してみてください。
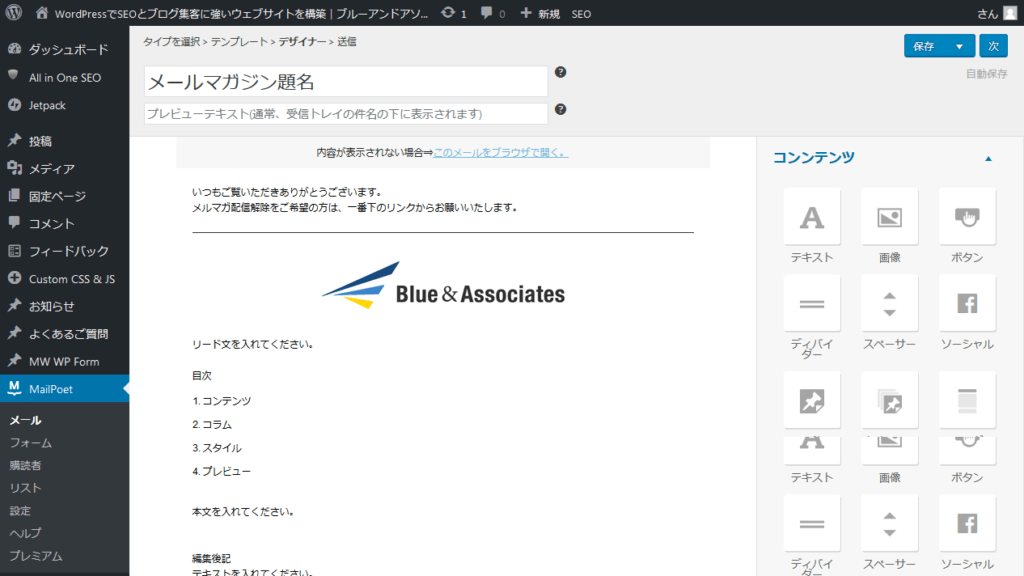
 図24:HTMLメール編集後
図24:HTMLメール編集後
ちなみにメール編集メニューにはプレビュー機能も充実しており、指定メールアドレスへのプレビュー送信に加えて、ブラウザ表示でPCとモバイルでの見栄え確認することができます。
但しモバイル(スマホ)での見栄えはOSや端末によって表示が異なってくるので厳密には指定端末にプレビューメールを送信して見栄えを確認した方がよいでしょう。
メールの編集が終わったら、右上の「次」ボタンをクリックして送信設定画面へと進みます。
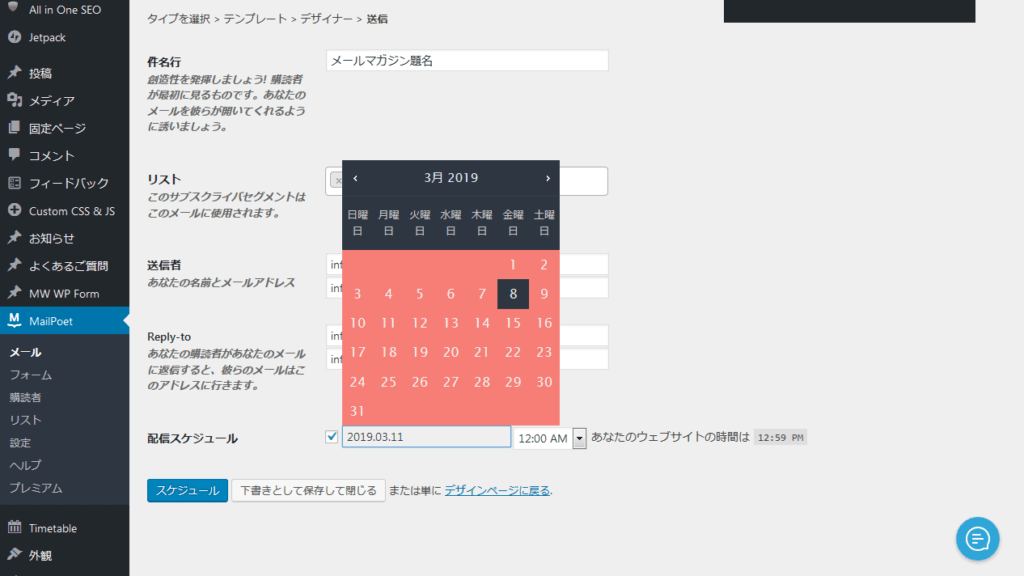
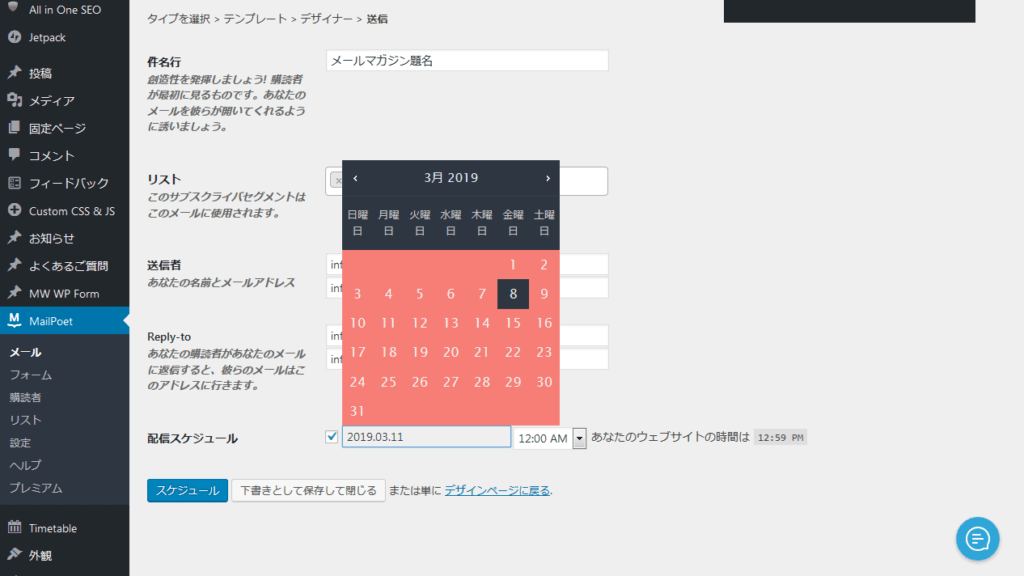
上から順に、メールの件名(前ページで設定した件名と連動)、配信対象のリスト、送信者(名前、メールアドレス)、Reply-to(名前、メールアドレス)を設定していきます。
 図25:HTMLメール送信設定
図25:HTMLメール送信設定
そして一番下にある「配信スケジュール」にチェックを入れるとカレンダーが表示されますので、
配信する日を選択して、その横のプルダウンから時間を指定します。
なお、配信スケジュールにチェックを入る前は「送信」ボタンになっており、ここをクリックすると直ちに送信されますのでご注意ください。
未調整箇所を残している場合やHTMLメールの編集が途中の場合は、一旦「下書きとして保存して閉じる」をクリックしておきましょう。(ここではまだ調整箇所が残っているので下書きとして保存します)
もし全ての設定が終わって配信可能な状態であれば「スケジュール」をクリックしますが、スケジュールをクリックした場合下記のような画面となります。
 図26:HTMLメール送信設定完了後
図26:HTMLメール送信設定完了後
やった!・・・日本語がまたまた微妙な感じですね(笑)
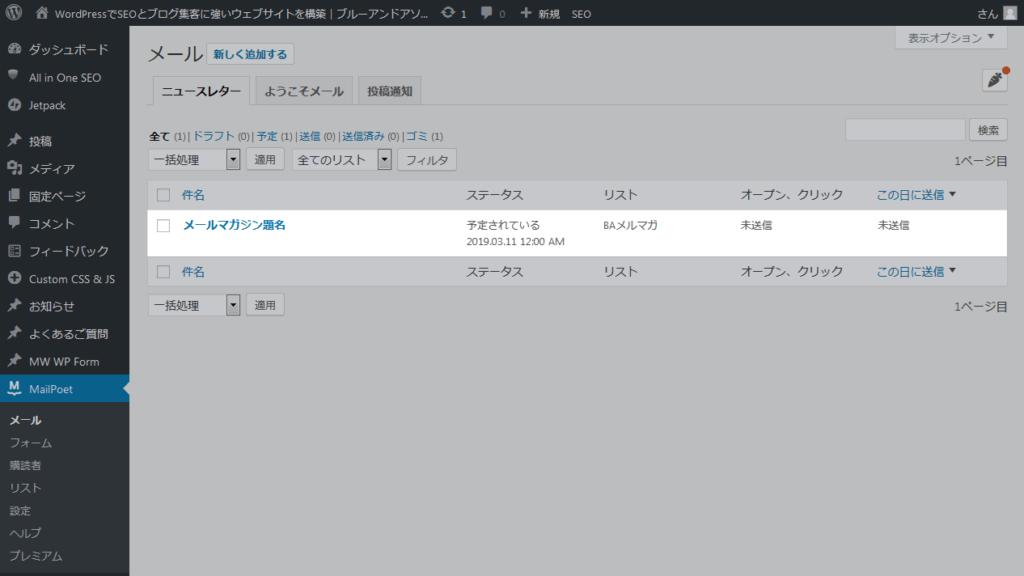
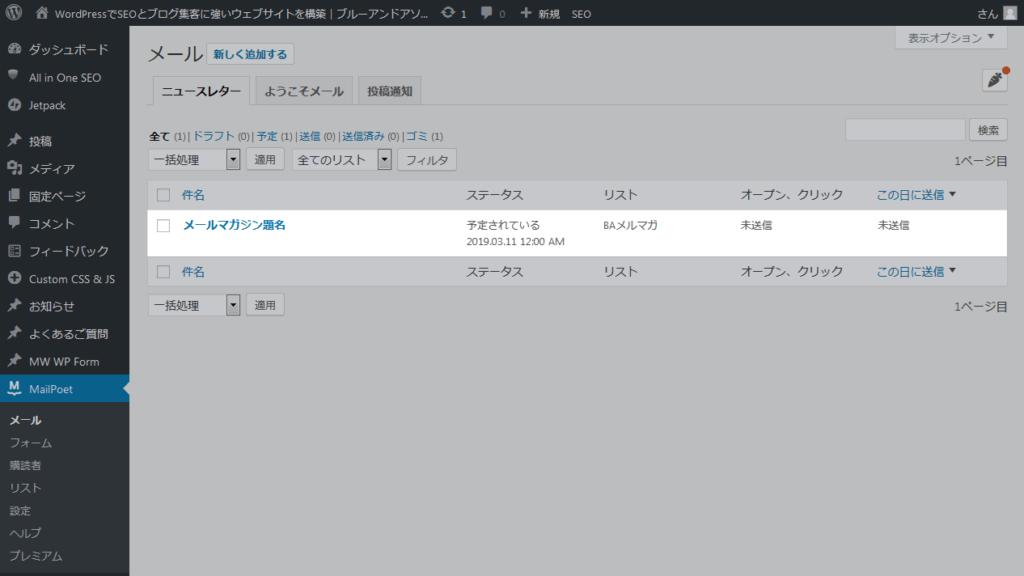
なお、ここでスケジュールをクリックして配信設定を終えるとメール一覧画面で以下のようにステータスが「予定されている」に変わります。
 図27:HTMLメール送信設定完了後一覧
図27:HTMLメール送信設定完了後一覧
送信予約に関しては後から編集することも可能です。
送受信に関しては非常に重要なポイントなので、
テスト用のリストを用意してテストメールを何パターンか配信して事前に挙動を確認しておくとよいでしょう。
【Step6】設定項目の調整
設定項目としてはいよいよ最後のステップになります。
ここでは本プラグインの基本設定や送受信に関する各種設定を行います。
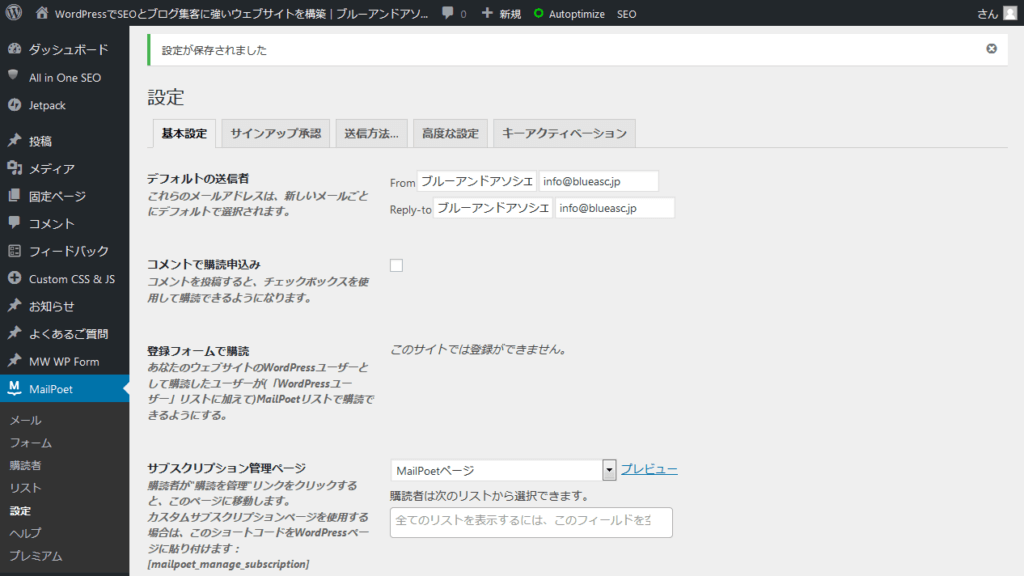
基本設定
まずは基本設定のタブを調整していきます。
キャプチャ画面は途中で見切れていますが、、、比較的重要な項目が並んでいるので全項目をピックアップして簡単に説明をしたいと思います。
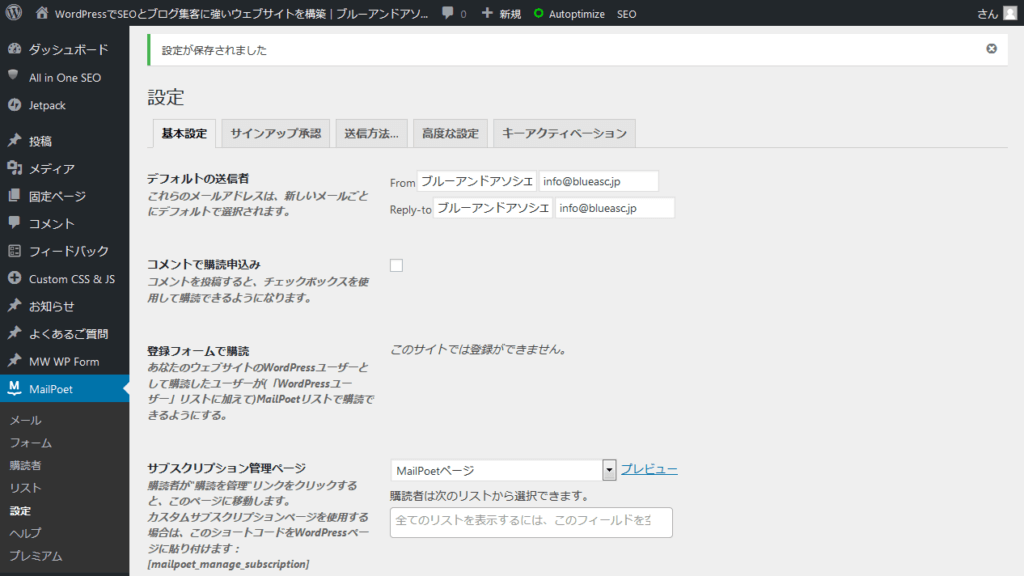
 図28:基本設定
デフォルトの送信者
図28:基本設定
デフォルトの送信者
送信者の情報(名前・メールアドレス)を入力します。
コメントで購読申込み
チェックを入れるとブログ投稿のコメント欄にチェックボックスが表示され、チェックを入れてコメントを投稿した際に購読者リストに自動追加する機能です。
その他、Contact Form 7のフォームに同様のチェックボックスを付けたい場合は「
Add-on Contact Form 7 – MailPoet 3」というプラグインがありますので、 Contact Form 7ユーザーの場合は用途に応じて使ってみてもよいかもしれません。
登録フォームで購読
今回は必要ないので飛ばします。
サブスクリプション管理ページ
メールの文末などに挿入する「配信設定を変更する場合は・・・」のリンク先で、 購読者が配信設定を管理する際に表示するページです。
デフォルトではブログテンプレートが割り当てられますが、「プレビュー」ボタンで見栄えを確認して、調整が必要な場合は別途調整を行います。
任意の固定ページを割り当てることも可能ですが、その場合は別途固定ページを用意する必要があります。
固定ページを利用する場合は [ mailpoet_manage_subscription ] のショートコードを設置します。
購読中止ページ
メールの文末などに挿入する「配信停止」のリンク先で、 購読者が配信を停止する際に表示するページです。
配信停止リンクをクリックするとその時点で配信停止処理が行われ、こちらで設定したページに飛びます。
任意の固定ページを割り当てる場合は同様に別途固定ページを用意する必要があります。
ショートコードについては例文では [ mailpoet_manage text=”Manage your subscription” ] とありますが、 text=”Manage your subscription” の部分は任意の日本語に置き換えてください。
Stats notifications
配信状況の統計データを送信するかどうかの設定します。
「いいえ」を選択すると統計データのメールは送信されません。
無料版では配信メール全体の開封率・本文内のリンククリック率・最もクリックされたリンクの3点だけがトータルデータとして見ることができます。
有料版だと個別ユーザー毎の状況を把握できたり、より精度の高い統計情報が提供されるようです。
New subscriber notifications
新規購読者の登録があった際のメール通知先アドレスを設定します。
アーカイブページのショートコード
固定ページに [ mailpoet_archive ] を設置することで過去のメルマガ一覧といったバックナンバーを表示させることができます。
メルマガ配信数が増えてくると、過去の一覧が見れるアーカイブがあると便利なケースがありますが、そういった際に使用するショートコードになります。
購読者の合計を表示するためのショートコード
固定ページに [ mailpoet_subscribers_count ] を設置することで購読者数の合計を表示させることができます。
あまり使い道は思いつきませんが、現在○○名登録中!みたいな時に使うイメージでしょうか。
GDPRに準拠する
EU一般データ保護規則(GDPR)に準拠しましょう、という説明書きです。
該当するケースは少ないかもしれませんが、EU域内に属する個人データを収集する際はしっかり対応しておきましょう。
一通り入力を終えたら「設定を保存する」をクリックして次へ進みます。
サインアップ承認
続いてサインアップ承認のタブを調整していきます。
ここではユーザーが初めてフォームに登録した際に自動応答する各種設定を行います。
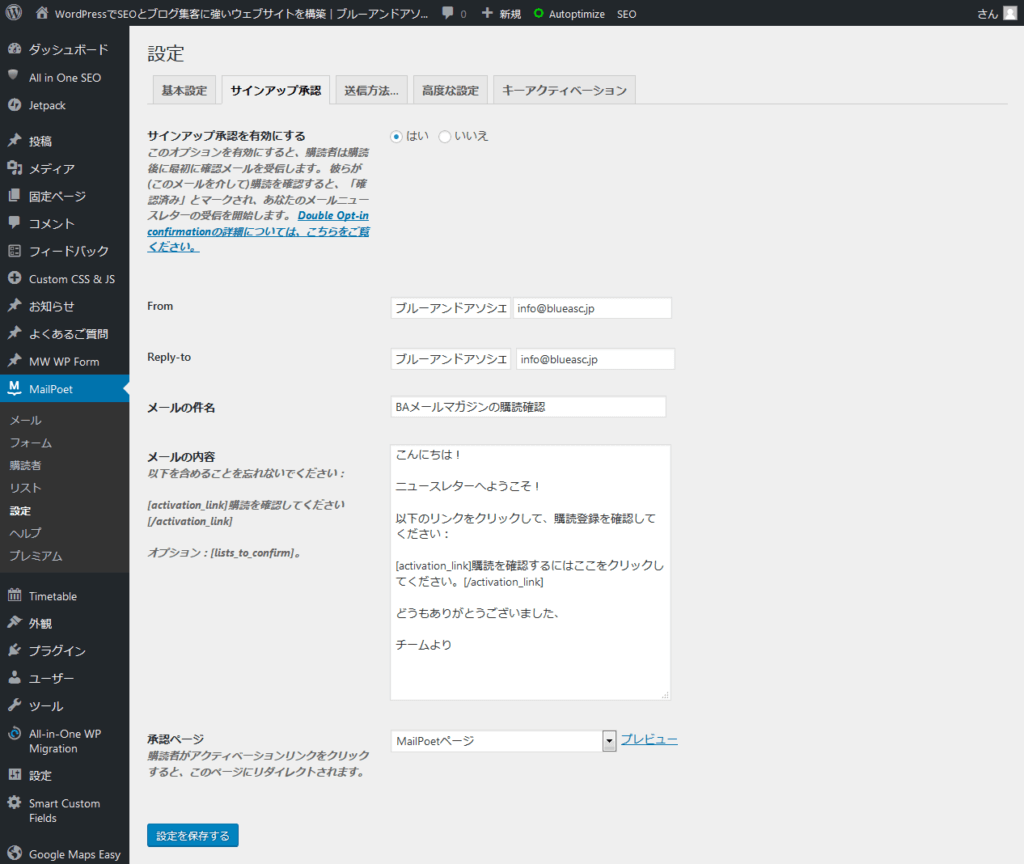
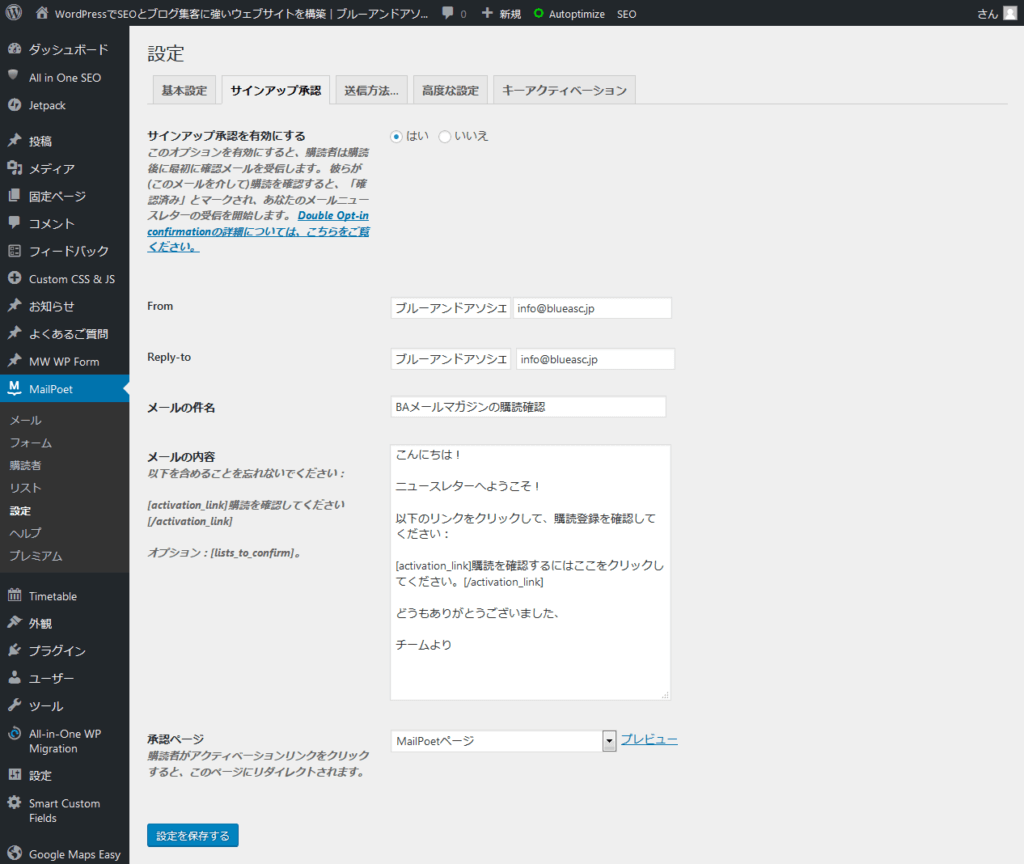
 図29:サインアップ承認
サインアップ承認を有効にする
図29:サインアップ承認
サインアップ承認を有効にする
フォーム登録があった際にユーザーに購読確認メールを自動返信して、メール内に記載されたリンクがクリックされた後に購読者として承認する機能です。
現在は法律により規制が入り、事前同意を経ずに広告メールを大量に送ると処罰対象になりますので、必ず「はい」を選択しておきましょう。
メールの件名
上記の購読確認の承認メールのタイトルになります。
メールの内容
同メール本文になります。
本文内には必ず [ activation_link ] 購読を確認するにはここをクリックしてください。 [ /activation_link ] で囲われた購読承認リンクを含めるようにしてください。
承認ページ
同メール本文内の承認用リンクをクリックした際の遷移先ページになります。
クリックしてページ遷移することで承認が完了します。
任意の固定ページを割り当てる場合は別途固定ページを用意する必要があります。
ちなみに承認ページは承認後に表示させる文言表示のみで特定のショートコードは必要ありません。
入力を終えたら「設定を保存する」を忘れずにクリックして次へ進みます
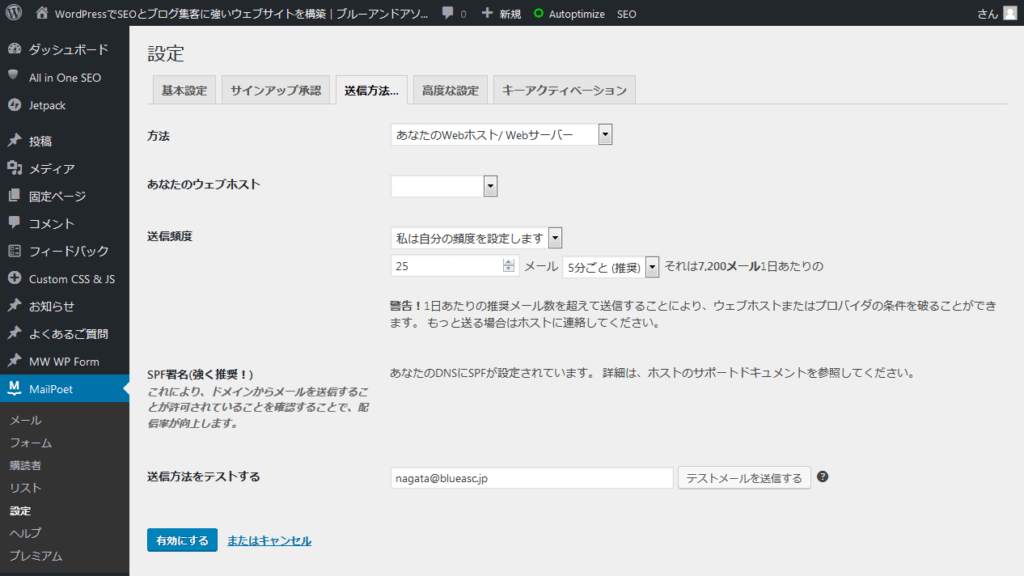
送信方法
続いてメール送信のタブを調整していきます。
いくつかの選択肢があるのですが、取り急ぎ動作させることを目的としていますので一番シンプルな方法で設定をしたいと思います。
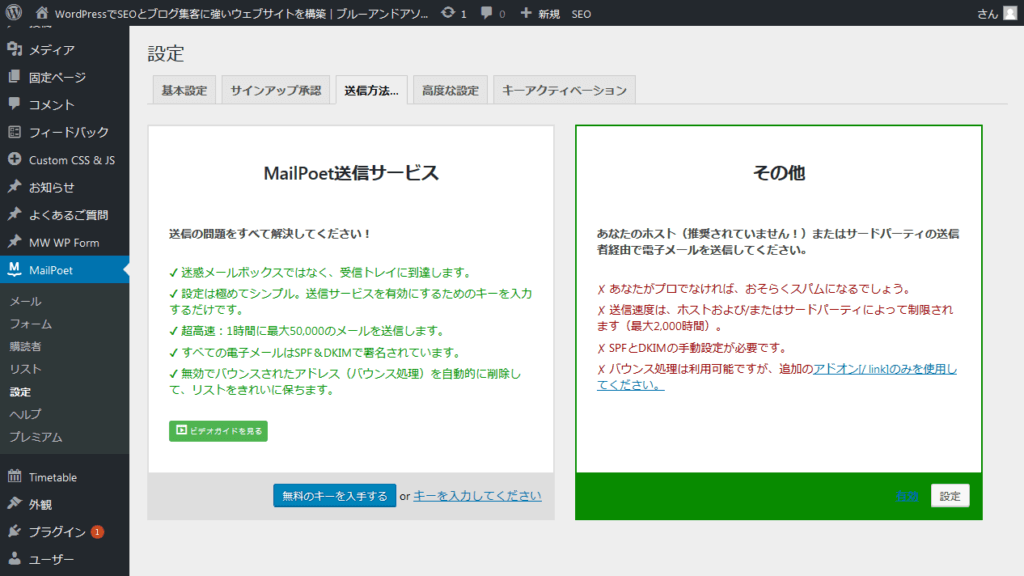
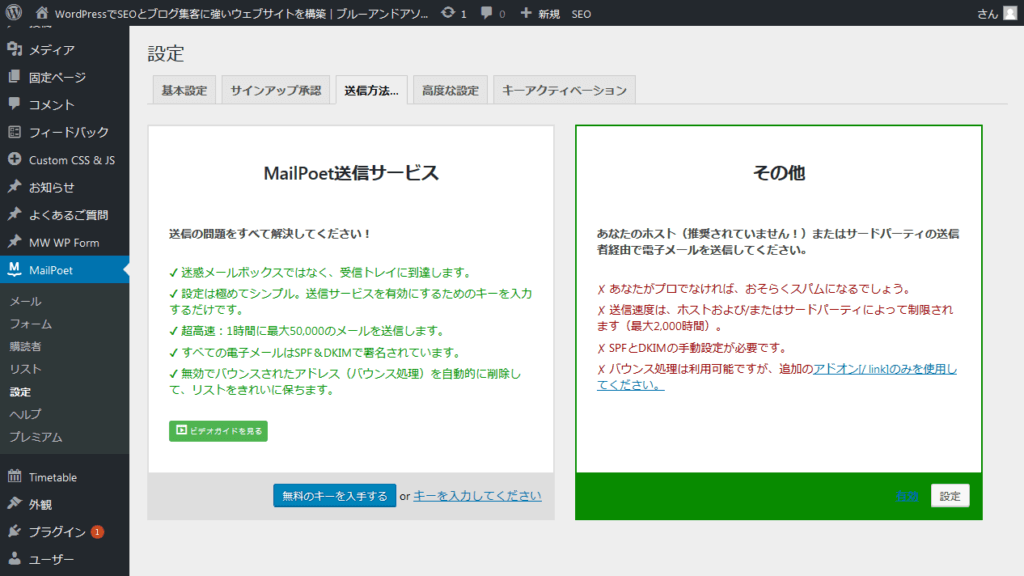
左側の「MailPoet送信サービス」が推されており、下部には「無料のキーを入手する」とありますが、実際は有料プランに登録しないと送信サービスは利用できないようです。。。
 図30:送信方法
図30:送信方法
アカウント登録を行いサインアップ後にいろいろ見たのですが、「有料プランに移行すれば送信サービスを利用できるよ」と書かれていたものの・・・無料プランでキーを発行できる場所が見当たりませんでした。(探し方が悪いだけかもしれませんが・・・)
ですので、一旦右側の「その他」から設定を進めていきます。
状況に応じて設定を最適化しなければならないケースもあるかとは思いますが、基本的にはデフォルト状態のママで動作するはずですが、念のため各項目の説明を記載しておきます。
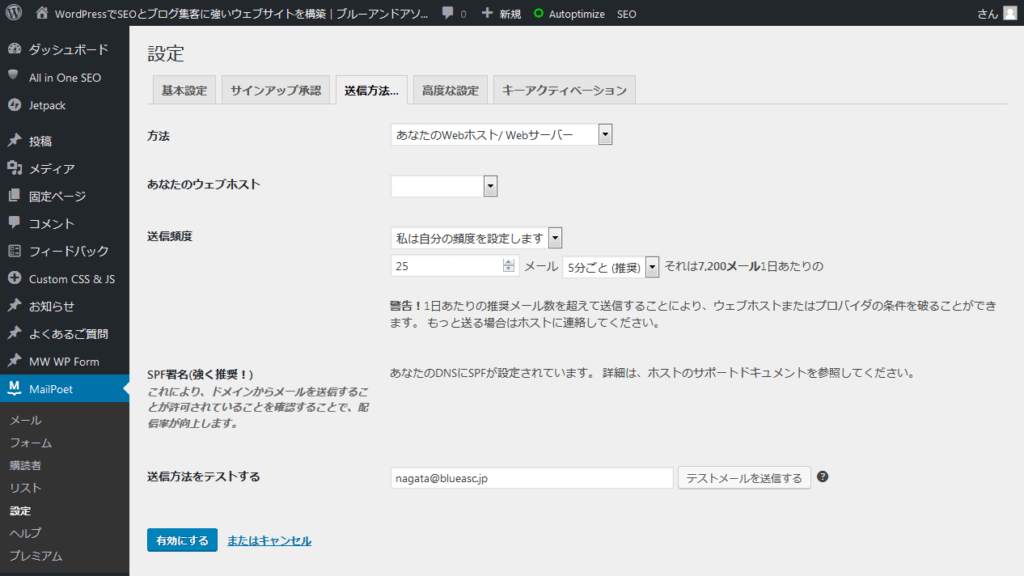
 図31:送信方法2
方法
図31:送信方法2
方法
あなたのWebホスト/ Webサーバ。
あなたのウェブホスト
空欄もしくはデフォルト選択状態。
SPF署名(強く推奨!)
送信メールにドメイン認証がなされているどうかの確認で、もしこの認証がなされていない場合はフィッシング詐欺やスパムメール扱いされる可能性が高くなりますので要注意です。
「あなたのDNSにSPFが設定されています」と表示されていれば問題ありません。一般的な事業者のサービスを利用している場合は基本的にここはパスしているはずです。
送信方法をテストする
正常にメール配信できるかどうかのテスト送信を行います。
ご自身のアドレスを入れて「テストメールを送信する」をクリックしてテストメールを飛ばしてください。
テストメールはすぐに受信フォルダに届きますので、無事届いていたら送信成功です。
受信設定によっては迷惑メールに振り分けられている可能性もありますので、受信確認ができない場合は迷惑メールフォルダを確認するか、別アドレスへテスト送信してみてください。
テスト送信を終えたら「有効にする」をクリックして次へ進みます。
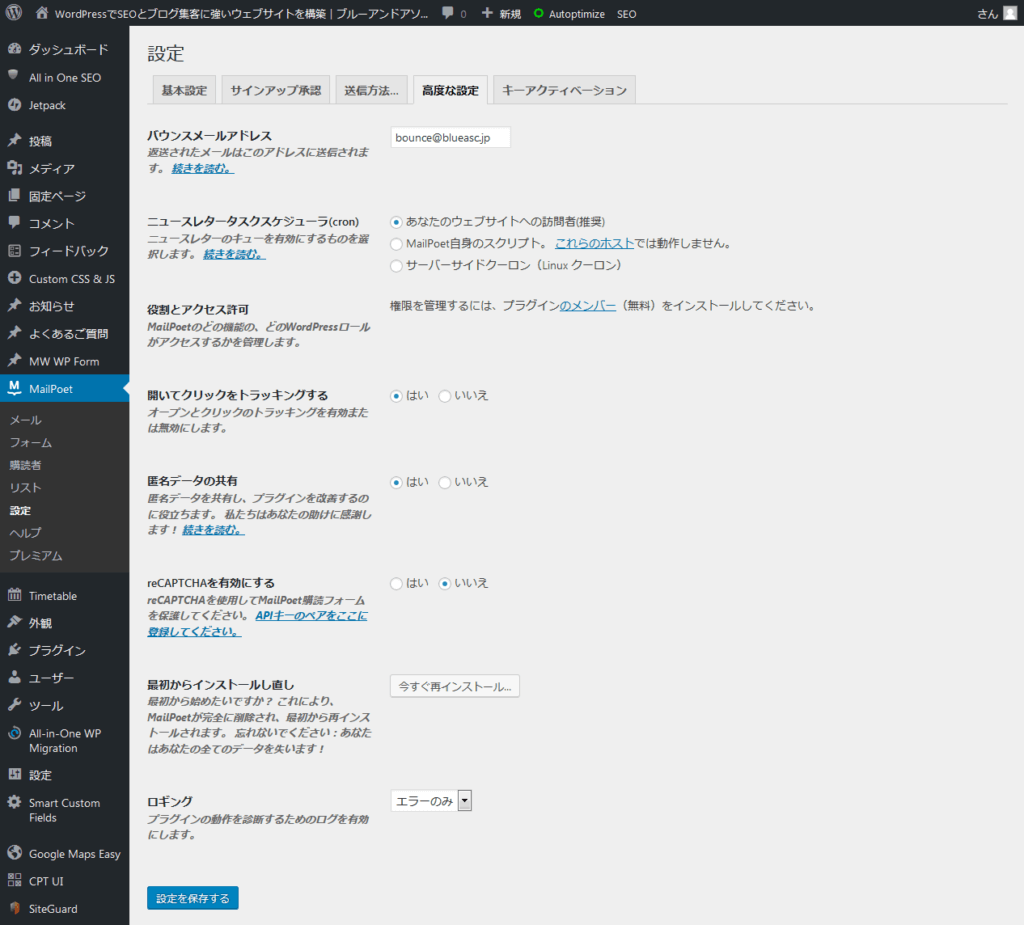
高度な設定
続いて高度な設定のタブを調整していきます。
ここまでの一連の基本設定の流れの中で、このページが実質最後の調整項目となります。
取り急ぎは必要ない項目も多いのですが、一応全項目ピックアップして簡単に説明してきます。
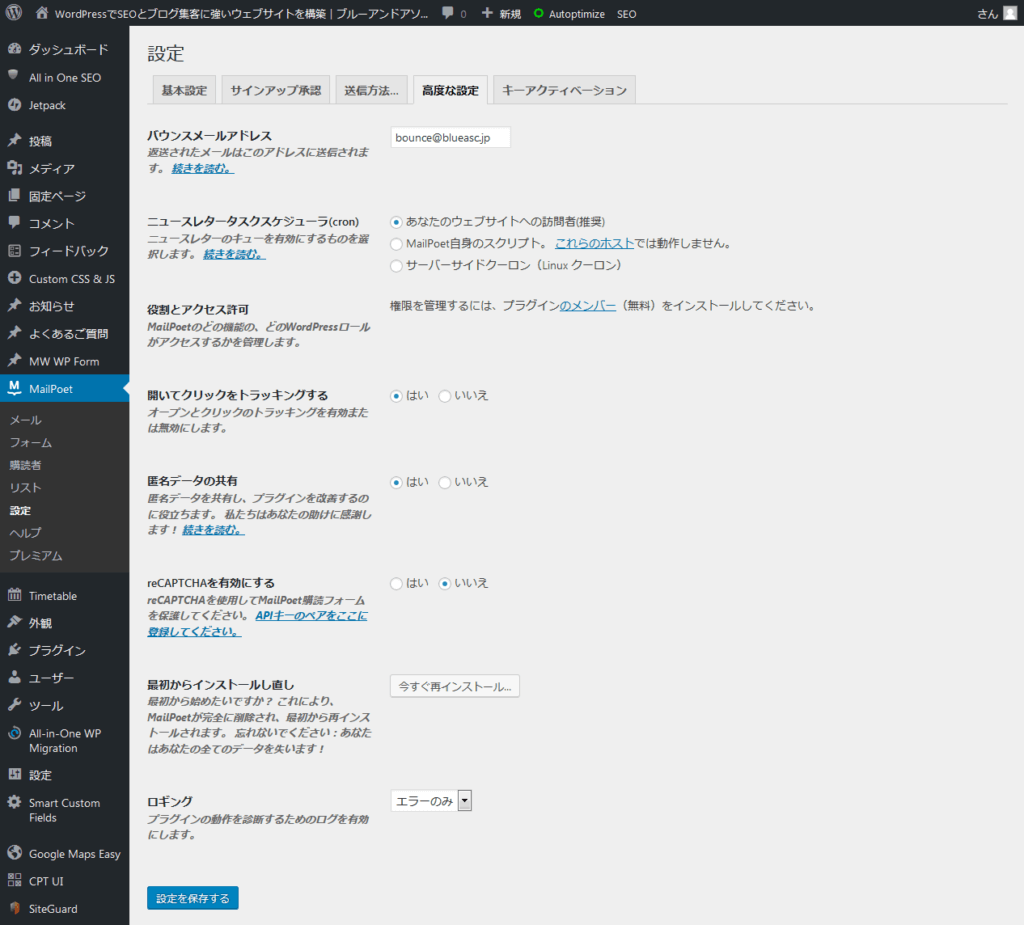
 図32:高度な設定
バウンスメールアドレス
図32:高度な設定
バウンスメールアドレス
配信メールが不達で返送された際のアドレスを設定します。
ここは普段使うアドレスではなく、返送メール専用のアドレスを指定しておいた方がいいでしょう。
ニュースレタータスクスケジューラ(cron)
ここはデフォルトの「あなたのウェブサイトへの訪問者(推奨) 」のママとします。
役割とアクセス許可
ここも設定は不要です。
開いてクリックをトラッキングする
配信したメールが開封されたかどうか、リンクがクリックされたかどうか、を計測する設定項目なので、当然「はい」にします。
匿名データの共有
プラグイン側に匿名データとして情報を共有するかどうかの設定になります。
任意でどちらでもよいですが、筆者は一応「はい」にしておきました。
reCAPTCHAを有効にする
フォームにreCAPTCHAを導入するかどうかの選択項目になります。
「私はロボットではありません」というチェックボックスにチェックを入れて認証する例のアレです。
ボットによる不正登録のスパム対策には効果抜群ですが、ユーザー登録のコンバージョンを下げる恐れもあるので、導入するかどうかは任意でよいかと。
ただメルマガ登録フォームではあまりreCAPTCHAを導入しているのは確かに見かけませんね。
reCAPTCHAを使用するにはキーの登録が必要ですが、サクッと数分で設定可能です。
https://www.google.com/recaptcha/admin
最初からインストールし直し
あまり利用する機会はない機能ですが、間違ってクリックしないように注意しましょう。
ロギング
プラグインの動作を診断するためにログを記録するかどうかの設定項目です。
「全て」「エラーのみ」「何も無し」の3つの選択肢から設定できます。
普通に使用する分にはお世話になることがない機能かもしれませんね。
調整を終えたら「設定を保存する」をクリックしてください。
キーアクティベーション
今回は無料プランでの導入なので必要ありませんが、有料プラン契約時の認証キーを入力する箇所になります。
以上で基本設定は完了です!
【Step7】基本設定まとめ
ここまで説明した設定作業を箇条書きで簡単にまとめました。
おさらいの意味も含めてご参考までに。
- リスト:メールを送るための配信用リストを作成
配信用リストを作成する作業はリスト名と説明文(ともに管理用)を作成するだけなので、1リスト30秒もあれば作成可能です。
- フォーム:サイトに設置する登録用フォームを作成
基本的にメルマガ登録用のフォームパーツは名前とメールアドレス、登録ボタンの3点で構成されるケースが多いので、それほど時間がかかる作業ではないですが、デザインにこだわる場合は別途CSSの調整が必要になってきます。(フォームエディター上のプレビューと実際にサイトに設置した際にプレビューは異なるケースが多いので実際のフォーム設置時の見栄えはテスト環境で確認の上、CSSを調整しましょう)
- フォームをサイトに設置(ウィジェットorショートコード)
ウィジェットを利用してサイドバーに設置するか、ショートコードで任意の固定ページに設置するかで作業工数は変わってきますが、手順自体は複雑ではありません。見栄えを整えるには別途CSSの調整が必要になります。
- 購読者:メール配信対象となる購読者を登録(手動orインポート)
新しくフォームを設定してメルマガを運用する場合は登録作業は不要ですが、既存のリストをお持ちの方はテキストでの入力、もしくはCSV形式で一括インポートすることが可能です。
- メール:配信用のHTMLメールを作成および送信設定
メール作成のUIはシンプルかつ直感的なためブログ記事を書くような感覚で問題なく作成できるかと思います。むしろ重要なのはキャッチコピーや文章の構成ですね。
- 設定:設定メニュー内の各種設定を行う
項目が多く少し複雑に感じるかもしれませんが、日本語の説明書きが添えられていますので特に迷うことはないと思います。(日本語の翻訳はやはり微妙w)
MailPoetの設定に関わる部分はここまで全て完了です。
お疲れ様でした。
この後はMailPoet設置のチュートリアルとは少し趣旨が異なりますが、実際のウェブサイトにフォームを設置する際に必要となるフォームパーツや固定ページ側のCSS調整などについて補足を添えて簡単に説明を行いたいと思います。
フォーム周りの最終調整
ここまででMailPoetプラグインの設定は一通り完了しまたが、サイドバーにウィジェットとして設置するにしても、独自にカスタムした固定ページに設置するにしても、
CSSである程度見栄えを調整する必要があります。
美しいデザインやレイアウトを提供することは魅力的なキャッチコピーと同様にユーザーに訴求する重要な構成要素でもあります。
具体的には全体の余白調整、入力ボックスやボタン体裁の調整、フォームの囲み枠設置など、そしてフォームを設置するページ自体を構成するコンテンツも調整が必要になります。
フォームパーツの調整
フォームパーツの作成については基本設定のStep2でお伝えした通りですが、その章でも書いた通り、フォーム作成ページにおけるプレビュー時の見栄えと実際のページに設置した際の見栄えは異なるケースが多々あります。
正確を期すならテスト環境でフォーム設置テストを行ってしっかりとCSSを調整しておきましょう。
固定ページの調整
ウェブサイトへのフォームの設置で書いた通り、固定ページにフォームを設置する場合はショートコードを貼り付ける形になります。
固定ページ自体の体裁や設置したフォームの見栄えはサイト内で管理しているCSSで一括調整した方がよいでしょう。
無料プランと有料プランの違いについて
無料プランと有料プランの違いは機能比較は以下の公式サイトでも確認できますが、 主に3点あります。
https://www.mailpoet.com/pricing/
- 詳細な統計情報
無料プランでは配信メールについて、集合データとしてのメール開封率やリンククリック率の統計情報を確認することができますが、有料プランでは個別ユーザー毎の詳細な計測データ(開封率、クリック率、どのリンクが最もクリックされたか、など)を見ることが可能です。
また有料プランではGoogleアナリティクスとの連携も可能なようです。
- MailPoetの送信サービスを利用可能
メール送信方法の設定でウェブホストを選択した場合、様々な要因により配信メールが受信先のプロバイダにより迷惑メール扱いを受けて、ユーザーの受信トレイに届かない「未達メール」となる可能性が一定数あります。
有料プランではこの問題を解決するために、MailPoetの送信サービス(MailPoet Sending Service)が提供されることにより、ユーザーへのメール到達率が向上します。
※但し海外製のプラグインで配信サーバーも海外にあるため、日本で利用するユーザーにどの程度恩恵があるのかは不明です。
- WooCommerce emailsを利用可能
対象サイトがECサイトでない場合は関係ありませんが、有料プランではWooCommerceプラグインと連携して、商品の更新情報や新規登録情報を自動配信することが可能です。
有料プランは登録時に発行されるアクティベーションキーを設定ページのキーアクティベーションに登録することで認証され有効になります。
まとめ

MailPoetはメルマガ配信用のプラグインとしては比較的高機能で導入難易度も低く扱いやすいツールであると言えるでしょう。
今回MailPoetを取り上げた理由ですが、WordPressで構築可能なメルマガやステップメールを配信できるプラグインを探していた所、いくつかの参考サイトに辿り着き、それぞれのツールの機能や導入コストを吟味をしました。
その中で機能や導入コストに加えて、WordPress最新版への対応状況やプラグインの更新状況などを総合的に判断してMailPoetが使えそうだと判断しました。
海外製のメルマガ配信プラグインでは
MailChimpも有名ですが、以前の案件で試験導入した時に管理画面がやや分かりにくかった記憶もあり、今回は選択肢から外しました。(今後の案件で機会があればMailChimpも使ってみたいと思います)
言語の最適化や導入や運用コストを考慮すると国内製のプラグインの方が安全なのかもしれませんが、メルマガやステップメール配信プラグイン、MA(マーケティングオートメーション)ツールの機能性においてはどうしても海外サービスの方が一歩先を行っているイメージですね。
海外製の高機能プラグインのアドバンテージを生かしつつ、日本仕様に最適化して使っていくのが現状最もスマートなやり方なのかなと思います。
メルマガ配信ツールはブログ集客と連動して上手く活用すれば半自動集客システムを構築できる非常に便利なツールではありますが、重要なのは発信するコンテンツであり、そのコンテンツの中身や価値です。
ユーザーがフォームに登録したくなるような訴求性のあるコピーを書いたり、無料コンテンツやプレゼントなどの提供を通して、
ユーザーに具体的なベネフィットを提示することで、よりフォーム登録のコンバージョン率は増加すると思います。
MailPoetを活用する=購読者リストを獲得する、ということに繋がるので、使い方を覚えてしっかり準備をして結果を出せるようにしたいものですね。
注意点や気になる点は
基本設定の各項に記載していますのでそちらを参照いただければと思います。
記事タイトルに「簡単に配信する方法」と書いてある割には長文になってしまいましたが、、、以上MailPoetの解説でした。
以下参考までに今回インストールした環境を記載しておきます。